- 更新日: 2016年3月4日
- PHP & CakePHP
CakePHPで日付選択フォームのカスタマイズ
CakePHP3開発で、FormHelper で日付選択フォーム(セレクトメニュー)をカスタマイズする方法。以降の説明では、visit_date という datetime 型のカラムを作成済みとします。
— 環境 —
PHP 5.5.19
CakePHP 3.1.1
デフォルトでの FormHelper 使用
デフォルト状態で、datetime 型の属性に対して FormHelper の input メソッドを使った場合。
|
1 2 3 |
<?php echo $this->Form->input('visit_date'); ?> |
以下のように良い感じで、出力してくれます。

ただラベルや月の表示がアルファベットなので、ここを日本語と数字に修正したい。また、時刻の入力は必要ないので、年月日の入力のみにしたい。
オプションを指定してカスタマイズする
以下のようにオプションを指定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php echo $this->Form->input('visit_date', [ 'label' => '訪問日', 'type' => 'date', 'dateFormat' => 'YMD', 'monthNames' => false, 'maxYear' => date('Y'), 'minYear' => date('Y') - 10, 'empty' => '---' ] ); ?> |
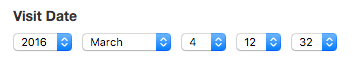
こうした場合、表示は以下のようになる。

・label で表示するラベルを指定。
・dateFormat で YMD を指定。
・monthNames を false に指定すると、月が数字表示になる。
・maxYear, minYear で最小・最大の年を設定。
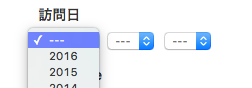
・empty は、非選択時の表示項目を指定。
こんな感じでオプションを指定してカスタマイズできます。datetime 型の日付選択フォーム用の、FormHelper に渡せるオプションのさらなる詳細は以下を参照。
Creating DateTime Inputs / Form – CakePHP Cookbook 3.x documentation
それぞれの選択メニューに、「年」「月」「日」と末尾に表示させたかったのだけど、これはオプション指定ではできなさそうでした。
調べたところ、既存の FormHelper メソッドをオーバーライドするか、FormHelper を継承したクラスで新たに独自のフォームヘルパーを作成すればできそう。これは後日の課題とします。
- PHP & CakePHP の関連記事
- PHP+MySQLでNo such file or directoryエラー
- bin/cakeコマンドでintlエラーが出る場合の対処(CakePHP)
- CakePHPアプリケーションをCapistranoでデプロイ
- Integrity constraint violation:Column ‘created’ in order clause is ambiguousエラー/CakePHP
- CakePHPでDB関連テーブルのレコード・データを取得
- CakePHPでカラム属性に別名/エイリアスを付ける仮想フィールド
- CakePHP3で現在のコントローラー名・アクション名を取得
- PHPインストールでconfigure: error: freetype.h not foundエラー
- CakePHPでログイン後に元のページにリダイレクトさせる
- CakePHPで全てのモデル/テーブル名一覧を取得

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!