- 更新日: 2015年10月22日
- PHP & CakePHP
CakePHP3にTwitter Bootstrapを導入
CakePHP3 のプロジェクトに Twitter Bootstrap を導入する手順です。GitHub で探してみてスターが多かった CakePHP3 用プラグイン(friendsofcake/bootstrap-ui)を使ってみました。
Twitter Bootstrap
https://github.com/friendsofcake/bootstrap-ui
基本的に GitHub の README 通りに進めると OK でした。
— 環境 —
CakePHP 3.1.1
PHP 5.5.19
BootstrapUI(friendsofcake/bootstrap-ui) 0.3.2
Twitter Bootstrap 3.3.5
Composer で friendsofcake/bootstrap-ui をインストール
Composer を使って friendsofcake/bootstrap-ui をインストールします。
|
1 2 3 4 |
$ cd /path/to/cakephp_project/ $ composer require friendsofcake/bootstrap-ui:~0.3 |
CakePHP プロジェクトの vendor ディレクトリ以下に、friendsofcake/bootstrap-ui がインストールされます。Composer については以下を参考。
ComposerをMacにインストール(Homebrew/curl) | EasyRamble
Twitter Bootstrap を使うための設定
まず、config/bootstrap.php で friendsofcake/bootstrap-ui をロードする設定を行う。
config/bootstrap.php
|
1 2 3 4 5 |
<?php // ... use Cake\Core\Plugin; // ... Plugin::load('BootstrapUI'); |
続いて、AppView.php で BootstrapUI のヘルパー群をロードします。
src/View/AppView.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php namespace App\View; use Cake\View\View; class AppView extends View { // public $layout = 'BootstrapUI.default'; public function initialize() { $this->loadHelper('Html', ['className' => 'BootstrapUI.Html']); $this->loadHelper('Form', ['className' => 'BootstrapUI.Form']); $this->loadHelper('Flash', ['className' => 'BootstrapUI.Flash']); $this->loadHelper('Paginator', ['className' => 'BootstrapUI.Paginator']); } // ... } |
なお、上記例ではコメントアウトしていますが、
|
1 |
public $layout = 'BootstrapUI.default'; |
の行を有効にして設定すると、レイアウトとして friendsofcake/bootstrap-ui にデフォルトで含まれている vendor/friendsofcake/bootstrap-ui/src/Template/Layout/default.ctp が使われます。
$layout に独自のものを利用する場合には、レイアウト用ビューファイルの head に以下を追加する。
|
1 2 3 |
// in the <head> echo $this->Html->css('path/to/bootstrap.css'); echo $this->Html->script(['path/to/jquery.js', 'path/to/bootstrap.js']); |
今回は特に $layout の設定を行わないので、CakePHP3 でのデフォルトのレイアウトである src/Template/Layout/default.ctp を使う前提で以降を進めます。ということで、src/Template/Layout/default.ctp に bootstrap 用のアセットを読み込む設定を追加する。
src/Template/Layout/default.ctp
|
1 2 3 4 5 |
<head> ... <?= $this->Html->css('bootstrap/bootstrap.css'); ?> <?= $this->Html->script(['jquery/jquery.js', 'bootstrap/bootstrap.js']); ?> </head> |
CakePHP のデフォルトの CSS 群が有効になっている場合は無効にしておきます。Bootstrap の CSS と衝突して表示がおかしくなるため。
|
1 2 |
<?= $this->Html->css('base.css') ?> <?= $this->Html->css('cake.css') ?> |
src/Template/Layout/default.ctp 内の上記2行を削除しておく。
Twitter Bootstrap の Assets(css, js, font)を設置
friendsofcake/bootstrap-ui には Twitter Bootstrap の Assets ファイル(css, js, font)が含まれていないようなので、Bower でインストールします。
|
1 2 3 |
$ bower install bootstrap |
Bower のインストール・使い方については以下参照。
Bowerの使い方、JavaScriptパッケージの管理〜基本操作 | EasyRamble
CakePHP プロジェクト内の bower_components ディレクトリ以下に bootstrap, jquery がインストールされるので、webroot 以下に必要なファイル群をコピーする。
|
1 2 3 4 5 6 7 |
$ mkdir -p webroot/css/bootstrap webroot/js/bootstrap webroot/js/jquery webroot/css/fonts $ cp bower_components/bootstrap/dist/css/* webroot/css/bootstrap/. $ cp bower_components/bootstrap/dist/js/* webroot/js/bootstrap/. $ cp bower_components/jquery/dist/* webroot/js/jquery/. $ cp bower_components/bootstrap/dist/fonts/* webroot/css/fonts/. |
bower_components 以下を git 管理から外しておく。
.gitignore
|
1 2 3 |
/bower_components/* |
このファイル群のコピーは README に書いてある手順通りなのですが、せっかく Bower で管理するのでもう少し上手い解決策があると良いかと感じる。ちなみに、Twitter Bootstrap のバージョンは、本日時点(2015/10/22)で 3.3.5 が入りました。
Twitter Bootstrap の UI をビューで確認
ビューを適当に作成します。コントローラーやルーティングも適宜作成。
src/Template/Users/add.ctp
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
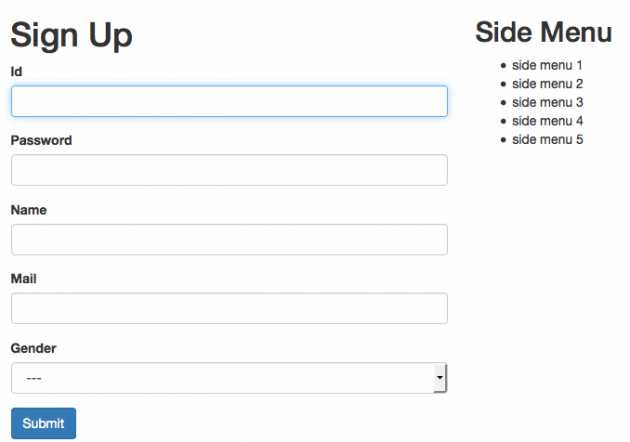
<div class="row"> <div class="col-sm-8"> <h1>Sign Up</h1> <?= $this->Form->create(); ?> <?= $this->Form->input('id'); ?> <?= $this->Form->input('password'); ?> <?= $this->Form->input('name'); ?> <?= $this->Form->input('mail'); ?> <?= $this->Form->input('gender', [ 'type' => 'select', 'options' => ['---', 'male', 'female'] ]); ?> <?= $this->Form->button('Submit', [ 'class' => 'btn btn-primary' ]); ?> <?= $this->form->end(); ?> </div> <div class="col-sm-4"> <h2>Side Menu</h2> <ul> <li>side menu 1</li> <li>side menu 2</li> <li>side menu 3</li> <li>side menu 4</li> <li>side menu 5</li> </ul> </div> </div> |
Twitter Bootstrap の UI が適用されました。

以上で CakePHP3 への Twitter Bootstrap の導入は完了、意外と簡単でした。改めて思いますけれど Twitter Bootstrap 超便利です。
以下 Qiita 記事も導入方法が説明してあり、また他の CakePHP3 用の Twitter Bootstrap ライブラリも紹介してあり参考になります。
- PHP & CakePHP の関連記事
- PHP+MySQLでNo such file or directoryエラー
- bin/cakeコマンドでintlエラーが出る場合の対処(CakePHP)
- CakePHPアプリケーションをCapistranoでデプロイ
- Integrity constraint violation:Column ‘created’ in order clause is ambiguousエラー/CakePHP
- CakePHPでDB関連テーブルのレコード・データを取得
- CakePHPでカラム属性に別名/エイリアスを付ける仮想フィールド
- CakePHPで日付選択フォームのカスタマイズ
- CakePHP3で現在のコントローラー名・アクション名を取得
- PHPインストールでconfigure: error: freetype.h not foundエラー
- CakePHPでログイン後に元のページにリダイレクトさせる

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!