- 更新日: 2023年7月25日
- 開発記録
Mastodon(マストドン)をブログ風に保存するサービスを作った
Mastodon が流行り始めた時期からすると、完全に告知タイミングを逃した感が否めないのですけれど、Mastodon(マストドン)をブログ日記風に保存するサービスを作ってリリースしてました。たしか、昨年2017年の夏休み頃に作りはじめて、夏終わりくらいには公開してたはずです。
※ 現在、このLogdonはサービス終了しております。ユーザーの皆様にはご不便をおかけして誠に申し訳ありません。ご利用ありがとうございました。
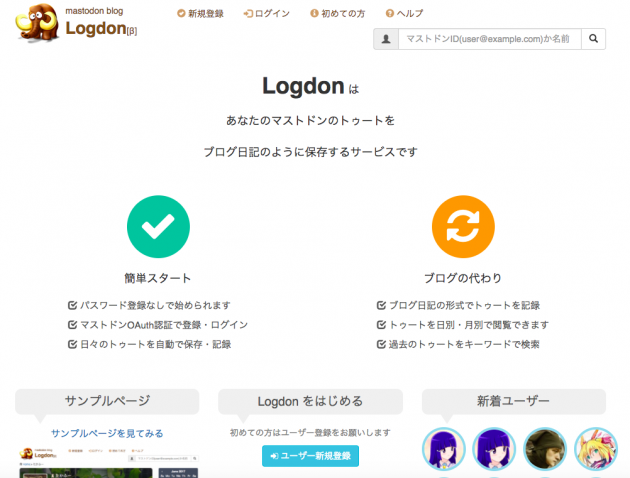
Logdon – Mastodonトゥート保存サービス

個人的なことですけど昨年の9月に家を買って、その後引っ越したり受託開発で忙しかったりでしばらく放置してました。…という感じだったのですけど、最近なぜか登録して頂けるユーザーさんが少しずつ増えているようなので、改めてこのブログでリリース告知を行う次第です。
何をする WEB サービスか?
一言で言うと、Mastodon のトゥートをブログ日記のように保存できるサービスです。Twitter のツイートを記録する Twilog という有名な WEB サービスがありますが、その Mastodon 版のようなもの。
たぶん超ニッチなので需要あるかどうか分かりません><。Mastodon の愛用者の方に喜んでもらえると嬉しいですけれど。勢いだけで作った感がありまして、あまり修正作業とかしてないし作り込んでもいないので、バグ等もあると思います。需要があるようであれば改善や機能の増強を行っていきたい。不具合ご報告頂けると嬉しいです。(上手く表示されないアイコンがあったりしますね…)
ということで、ご利用お待ちしております!
使っている技術は?
こっからは、使ってる技術など紹介。Ruby on Rails で作りました。
サーバーサイド
・Rails 5.1
・Ruby 2.4
・ActiveJob(Sidekiq, Redis)
・MySQL
・Nginx + Unicorn
フロントエンド
・Webpacker + React
・一部 jQuery
・Twitter Bootstrap
・Font Awesome
Gem
・認証まわり Devise, OmniAuth
・テスト RSpec, FactoryGirl, Capybara
・その他 nokogiri, bootstrap-sass, activerecord-import など
環境・デプロイなど
・VPS, CentOS
・Chef
・Serverspec
・Vim
・Git
・Bitbucket
・Capistrano
Webpacker + React と ActiveJob(Sidekiq, Redis) 以外は、ほとんど使い慣れている構成を利用しました。途中 Docker で本番環境構築にもトライしたのですけど、自分の技術力では時間がかかりそうだったので、Docker 利用は開発環境に留めた。
Webpacker + React は色々賛否両論あるみたいだけど、自分のようにサーバーサイド(Rails, PHP など)メインで、フロントエンド/JavaScript を片手間でちょこちょこっとという人には、使いやすいように感じました。
ActiveJob は、バックグラウンドでのキューイングによる非同期処理に Sidekiq を使い、バックエンドは Redis を利用。ActiveJob の実装はとてもやりやすかったけど、Redis に突っ込むデータがでかくならないようになど、実装には以下ページを参考にしました。
Sidekiq について基本と1年半運用してのあれこれ – まっしろけっけ
あと Mastodon は、分散型 SNS ということで、OAuth 認証の実装が Twitter や Facebook など通常のものより少々面倒くさいです。これは以下などを参考。
GitHub – tootsuite/omniauth-mastodon: OmniAuth strategy for Mastodon
RailsなサービスでMastodonとのOauth連携を実装する – Qiita
技術的なことはこのくらいです。それでは、Logdon – Mastodonトゥート保存サービスをよろしくお願いいたします。m(_ _)m
- 開発記録 の関連記事
- Wunderlistからリマインダー(iPhone/iCloud)への移行ツールを作りました!
- 指定の曜日から日付を取得するツール(JavaScript)
- 書評や商品レビューのブログ記事のみにGoogle検索を絞り込むブックマークレット
- サクサクひける!ポップアップ辞書Chrome拡張(英和/英英辞典)を公開しました
- JavaScriptで英単語の原形を取得できるライブラリを公開しました
- ImagictでBingoされた英単語をつぶやくTwitter botを作成しました
- jQuery(JavaScript)でマウス座標やウィンドウサイズを取得して確認するツール
- JavaScriptでcollapsed rangeオブジェクトを可視化するツールを作った
- SimString を用いたスペルミス訂正機能
- Imagict 開発日誌のブログを始めました
- 初回公開日: 2018年1月25日

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!