- 更新日: 2017年5月18日
- Mac & PC
マークダウンのHTML表示確認にChrome拡張Markdown Preview Plusが便利
随分以前から使っているのですが、Markdown Preview Plus は、マークダウンのHTML表示確認にとても便利な Google Chrome 拡張です。エンジニアやデザイナーの方であれば、テキスト文書はマークダウン形式で書くことも多いかと思います。
Markdown Preview Plus は、マークダウン文書を HTML に変換して、Google Chrome ブラウザで HTML としてプレビュー確認することができます。リアルタイムでHTML表示を確認しながら、マークダウンテキストを編集することが可能です。
Markdown Preview Plus – Chrome ウェブストア
— 環境 —
Markdown Preview Plus 0.6.1
Google Chrome Version 58
macOS Sierra 10.12.4
まずは、Chrome ウェブストアから Markdown Preview Plus をインストールします。
Markdown Preview Plus の設定
インストール後、まずは設定を行います。
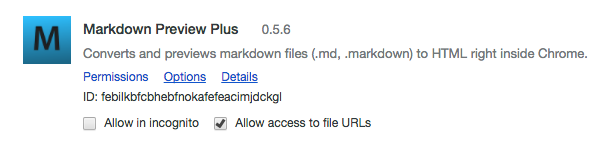
「Allow access to file URLs」にチェック
Chrome 拡張の設定ページ(chrome://extensions/)を開いて、「Allow access to file URLs」にチェックを入れます。

Chrome のプライベートモードでも利用する場合は、「Allow in incognito」にもチェックする。
Options の設定
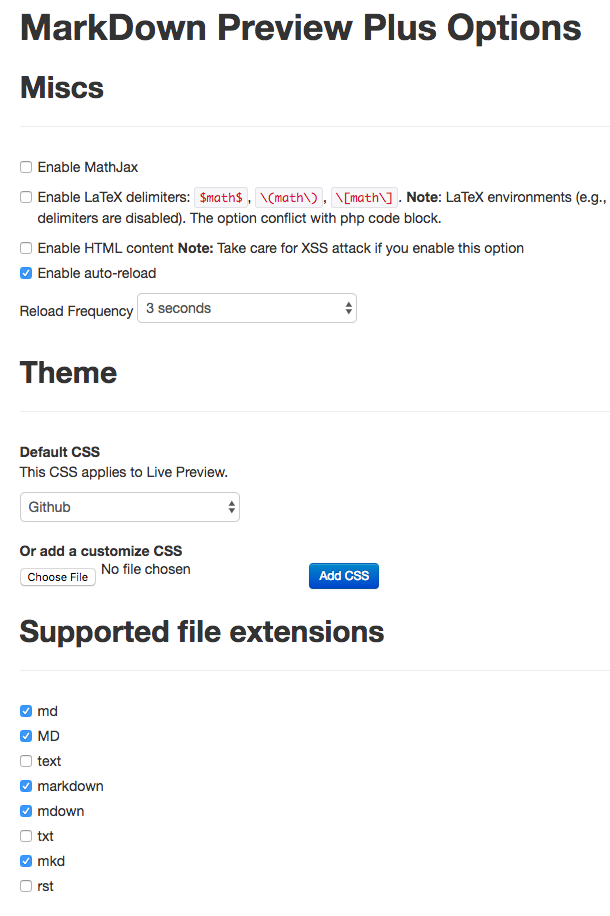
次に Options をクリックして Markdown Preview Plus の設定を行います。以下画像が私の設定例です。

Miscs の「Enable auto-reload」にチェックを入れる。これで、マークダウンのテキストが変更されたら、ブラウザ表示側もすぐに自動リロードされて変更が表示に反映されます。便利です。
Theme の「Default CSS」で Github を選択。これは私が GitHub の README 用にマークダウンを書くことが多いためです。目的に応じて、適切な CSS を選択します。
「Supported file extensions」で、md, MD, markdown, mdown, mkd にチェック。マークダウンとして取り扱う拡張子を選択します。マークダウンっぽい拡張子にチェックしてます。
以上で設定完了です。
Markdown Preview Plus の使い方
マークダウン文書をHTML表示で確認
マークダウン文書をHTMLに変換して表示を確認するには、マークダウン文書を Google Chrome ブラウザにドラッグ・アンド・ドロップするだけでOKです。綺麗にHTMLフォーマットされたマークダウンテキストを確認できるでしょう。
HTML としてコピーする
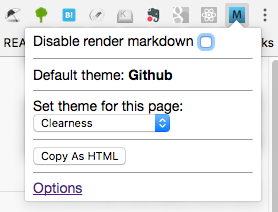
マークダウンで書いたテキストを HTML に吐き出したい場合は、Chrome の右上部メニューにある Markdown Preview Plus の Chrome 拡張ボタンをクリックします。

そして「Copy As HTML」ボタンをクリック。これでクリップボードに HTML がコピーされるので、任意のファイル等にペーストすればOKです。
以上 Markdown Preview Plus の紹介でした。マークダウン文書をよく書かれる方は、ぜひお試しください!
- Mac & PC の関連記事
- cdtoでMac El CapitanのFinderからiTerm2/ターミナルを起動
- Mac OSをEl Capitanにアップデート/インストール
- Macでスクリーンショット動画をキャプチャする手順
- MacでWord/Excelファイルを作成・編集するにはOffice Onlineが便利
- Macでトラックパッドとマウスのスクロール方向を逆に設定
- Mac Chromeにマウスジェスチャー拡張 smartUp Gestures を入れた
- Xcodeの操作が辛いので635円の無線マウスを買った
- エンジニアでもできる洒落たロゴを短時間で作成するコツ4つ
- Mac・YosemiteでDisplayLinkドライバを更新
- Yosemiteのbrew doctorでclangがないエラー

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!