- 更新日: 2014年9月16日
- 開発記録
英単語を画像イメージで暗記できる英語辞書サービスを作って公開しました
単語の意味を、その単語の関連画像と共に調べられ、画像イメージで楽に暗記できる辞書サービス Imagict を公開しました。英和・和英辞典 / 英英辞典を利用でき、単語の復習・語彙力テストなどのサービスも提供しています。モバイル対応、日本語・英語の2カ国語に対応です。
英和・和英・英英辞典 Imagict – 画像・写真付きで英単語を暗記

仕事や受験で英単語の暗記が必要な方、TOEIC/TOEFL対策や趣味で英語学習中の方などのご利用をお待ちしております!バグ報告・改善要望なども常時受け付けていますので、よろしくお願いいたします。
ではエントリー本題へ。長くなったので目次。
・この辞書サービスでできること
・なぜ今さら英語の辞書サービスを作ったか?
・サービスとしての今後の課題
・動作テストにご協力頂いた皆様に感謝!
・使用している技術・ツール
・個人での開発スタイル
・タスクフローとタスク管理
・新規サービスの設計で最も注意した点
・Rails 開発で大変だった点
・作業で手が止まった時の脱出法
・開発における今後の課題
この辞書サービスでできること
一言で言うと、単語の意味を関連する画像とともに調べられる辞書サービスです。
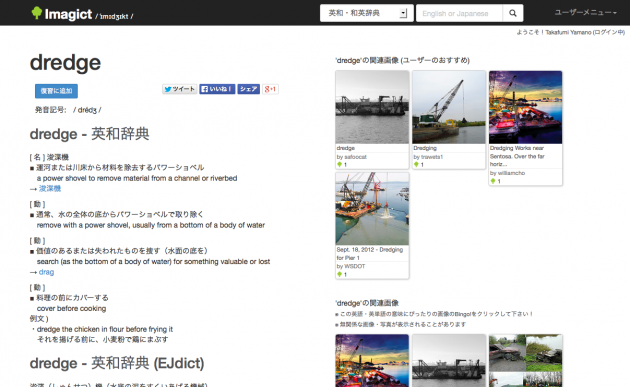
百聞は一見にしかず…ということで以下分かりやすい例ですが、’dredge‘(浚渫機)という英単語を調べたページのスクリーンショットです。

単語の意味の文章による説明と関連画像を共に表示することで、単語の意味をイメージしやすく、記憶に定着しやすくなることを目指しています。
英単語を画像イメージで覚える効果については、以下引用等をご参考お願いします。
・単語は日本語の意味ではなく、画像のようなイメージとして覚える
・前置詞は画像や動画、体を動かして覚える
斉藤:ほかの国の人たちは、絵や動画の威力を知っているんです。同じ辞書ならば絵がついた辞書を選ぶ、現地言語の図鑑があれば、それで勉強する。テキストよりも動画がついているテキストを選ぶ――。
提供しているサービス機能の話に戻りますが、辞書検索のほか…
・調べた単語を復習に追加
・暗記に効率的なスケジュールによる単語の復習
・語彙力診断テストとその結果の保存
・テスト結果推移の履歴を確認
・単語の意味にマッチする画像への投票機能(Bingoボタン)
・辞書検索ブックマークレット
などの機能を提供しています。単語の復習スケジュールは、エビングハウスの忘却曲線(Wikipedia)に基いています。また語彙力テストは、英語→日本語、日本語→英語、英語の類義語の3種類から選択可能です。
機能の詳細やその使い方、コンセプト・開発経緯などの詳細は以下をお読み下さい!
なぜ今さら英語の辞書サービスを作ったか?
自分自身が英語学習中で、頻繁に辞書で単語を調べるのですが、せっかく調べた単語が記憶に残らない残念な体験を数多くしています。もっと沢山の英単語を容易に覚えたいので、どうしてもこの問題を解決したかった。
ですから、自分自身をこの辞書サービスの一番のユーザーと想定しています。開発コンセプトは「単語を調べたついでに、意味をイメージで覚えられる辞書」。英単語を調べるだけで終わらせずに、ついでにさくっと暗記できる辞書を作ろう!というのが開発の発端であり、最大の動機です。
一回調べただけでも、英単語の意味が少しでも強く長く記憶に定着するようにしたい。これを目指すために、サービス構想の初期段階で、写真・画像のイメージによるインパクトを活用しようと考えました。なので、ページの右側半分は画像というレイアウトとなっています。(モバイルでは上部に文字説明、下部に画像)
調べて保存した単語の復習についても、単純に単語帳に保存して終わりではなくて、忘却曲線に基づく暗記に効果的なスケジュールにより、単語を復習できるように設計しました。マイページの本日の復習で、今日復習すべき単語を確認でき、復習に追加した単語を当日・翌日・1週間後・1ヶ月後の計4回復習するスケジュールを採用しています。
サービスとしての今後の課題
・単語に関連する画像の精度向上
これが一番の課題。名詞についてはそれなりに関連性の精度が高い画像を表示するのですが、動詞・形容詞や抽象的な意味を持つ単語は関連性の低い画像が表示される単語も多いので、ここは改善していかないといけない。
登録ユーザーが、単語の意味にマッチする写真に投票できる機能(Bingoボタン)を実装しているので、この機能で少しずつでも関連性の高い写真が上部のほうに表示されるようになると良いなあ、と期待しています。
【追記 2014/09/30】
Imagict が不得意な抽象語の暗記についてエントリーを書きました。
抽象的な意味を持つ英単語(抽象語)の暗記方法 | EasyRamble
【追記ここまで】
あと、現在は Flickr と Openclipart の API で画像を取得しているのですけど、Google, Bing の画像 API が使えると精度が上がりそう。だが、Googlg/Bing の画像検索APIは有料なのが辛い所です。
ほか今後の課題を一部ピックアップ。
・ログインユーザーの辞書検索の履歴保存
・Twitterから単語の例文を引っ張る
・音声による単語の発音
・本日の復習のメール送信・通知
・Bing/Google/Instagramの画像API利用
・掲示板などソーシャル機能
・動詞の過去形/過去分詞/進行形/三単現など活用形 → 原形動詞へのリンク
・名詞の複数形 → 単数形の名詞へのリンク
・辞書検索フォームのインクリメンタルサーチ
・類似文字列検索(綴り間違いの検索で類似する候補の単語をサジェストする)
一部ですが、以上のようにやりたいことは沢山あり、全部 Redmine のチケットに登録済みです。ここに挙げた機能全ての追加が確定しているわけではないですが、時間さえあれば技術的にはクリアできそうなものが多いと思うので頑張りたい。
動作テストにご協力頂いた皆様に感謝!
サービス公開にあたって、とにかくまずは動作テストにご協力してくださった方々に感謝したいです。動作確認テストとしてご利用頂ける方を、本公開前に Twitter で募集する告知を行いました。13名の方に動作テストに参加して頂け、本当に感謝感激。ご協力してくださった皆様、心からありがとうございました!
実際にこの動作テストの段階で、沢山のフィードバックを頂くことができ、細かなバグの修正も行うことができました。気付いていなかった不具合を報告してもらえるのは、本当にありがたいです。フィードバックを頂いてのやり取りも、大変楽しいものですしね。
ちなみに… バグが出やすいのは、開発環境では出てなくて、本番環境でのみバグが発生しているパターンが多いです。
使用している技術・ツール
以降は、フレームワークや開発ツールなどエンジニアの方向けの技術的なまとめとなります。
使用技術
・フレームワーク: Ruby on Rails 4.1
・CSSフレームワーク: Twitter Bootstrap3
・言語: Ruby, CoffeeScript/jQuery, SCSS(Sass)
・Gem: devise, omniauth, nokogiri, bootstrap-sass 他
・Webサーバ: Nginx + Unicorn
・データベース: MySQL, SQLite
・全文検索: Elasticsearch
・サーバー: VPS, CentOS
・バージョン管理: Git
・Gitホスティング: Bitbucket
・プロビジョニング: Chef Solo & Knife Solo
・デプロイ: Capistrano3
・アプリケーションテスト: RSpec, FactoryGirl, Capybara
・サーバーテスト: Serverspec
・CI/自動テスト: Jenkins
Rails を中心にして、デファクト・スタンダードに近い技術を選択する方針にしました。ぐぐって調べながら…の作業が多いので、自分の場合は普及している技術を採用するのがベターと考えましたので。ただし、問題解決のための情報が、英語ページしか無いという場面に遭遇することも多かったです。
Chef, Capistrano, Bitbucket などのおかげで、アプリケーションのコーディング以外の作業の大部分を自動化できます。これらのツールは、個人のWEB開発では大きくレバレッジをかけられるツールだと思う。
とは言え、Chef プロビジョニング、Capistrano デプロイははまる箇所も多かったので、可能な限り開発初期段階から、development 環境以外の staging/production 環境での設定・動作確認を行ったほうが良いと感じました。
使用データ・API等
・WordNet – Princeton University
・Webサービス by Yahoo! JAPAN
・Flickr Services
・Openclipart – Developer Documention, API Support
など。Flickr については、クリエイティブ・コモンズ・ライセンス(Creative Commons license)の画像データのみを利用しています。Instagram は selfie(自分撮り画像)が多すぎて断念、selfie を除外できたら使いたい。Bing, Google の画像検索APIは基本有料のため、とりあえず見送り。
開発ツール
・開発マシン: Macbook Air 13 inch
・仮想環境: Vagrant (Virtualbox CentOS)
・エディタ: Vim, MacVim
・REPL環境: pry
・JavaScriptデバッグ: Firefox標準のWEB開発ツール
・資料・文書管理: Evernote
・タスク管理: Redmine
・日々の細かいタスク管理: テキストファイルのToDoリスト
・外出先でのメモ: Wunderlist
Vagrant 仮想環境は、Chef Cookbook のプロビジョニング確認、Capistrano3 でのデプロイ確認用にのみ使用。Rails アプリケーションは、結局 Mac ローカルマシンの WEBRick + MySQL と pry の環境で、動作を確認しながら作成しました。このあたりの開発環境は、もう少し綺麗にまとめたい。
JavaScript の動作確認・デバッグには、以前はアドオンの Firebug を使っていたのだけど、現在は Firefox 標準の開発ツールを使用しています。使いやすいです。
収集した資料や作成した文書は Evernote で管理してます。Redmine や ToDoリストのテキストファイルなど、タスク管理については後述。
個人での開発スタイル
以下、今回のサービス公開まで、個人で開発する場合の開発スタイルまとめです。大体作業順の時系列で。
1. 開発環境の構築
・Rails アプリケーションは Mac ローカルで開発・動作確認。(pry, firefox, webrick, mysql)
・ステージング環境に、以前自宅サーバーとして稼働していた CentOS マシンを利用。
・途中で Vagrant 導入。Capistrano デプロイ, Chef Cookbook テスト用などに利用。
開発環境はもう少し綺麗にまとめたい。
2. 開発手法
RSpec を用いた BDD スタイルを基本にしてコーディングを行いました。
1. 振る舞いを確認するテストを書く
2. テスト失敗を確認
3. 実装
4. テストが通るのを確認
以上の繰り返し。とは言え完璧に守れているかというと全然そんなことはなくて、先に実装書いて後でテスト追加とかも多いです。
ちなみにこのサービスの現時点でのテスト数は約1000 example 弱、RSpec のテストコードだけで4,000行以上書いています、はい。それでも、Code to Test Ratio: 1:2.4 くらいなので、理想とされる 1:3 以上はハードル高いなぁと感じています。
3. Git の管理方針
・Git 管理はシンプルな GitHub Flow で。
・git-flow(見えないチカラ: A successful Git branching model を翻訳しました)は個人開発にはちょっと複雑だと感じました..
・Gitリポジトリのホスティングは Bitbucket。無料プライベートリポジトリがありがたい。
4. 本番環境の構築〜公開
・サーバー契約
・ドメイン契約
・DNS設定など他雑務
・Chef Solo & Knife Solo でプロビジョニング
・Capistrano3 でデプロイ
・動作テストの協力をTwitter等でお願い
・ご報告頂いた不具合の修正等
・公開
開発期間としては、最初の構想を練ったのが3月だったので、そこから数えると半年位かかってますね…。ただ、放置してた期間があったり別業務の合間での作業、Rails とその周辺技術, Elasticsearch, Chef, Serverspec などの学習を同時進行だったりしたため時間がかかりました。Rails アプリケーションの部分だけだったら、実際はもっと短いかと思います。
次回も Rails で別のWEBアプリケーションを制作予定ですが、Rails や RSpec, Chef, Serverspec などを把握済みのため、恐らく次回は開発期間をぐっと短くできるはず。ワクワクしてます。
タスクフローとタスク管理
タスクフローとタスク管理について。詳しく書くとこれもまた長くなりますので、詳細はまた別エントリーで書くとしてここでは簡単にまとめておきます。
1. 無地のB5ルーズリーフ紙で構想・仕様を練る
サービスの構想
・アイデア出し
・想定ユーザー
…など。
サービスの設計・仕様を策定
・使う技術やツールの選定
・提供する機能のリストアップ
・ページの共通レイアウト
…など。
2. Redmine にチケットをどんどん追加した後、優先順位決定
1 の紙上での構想・仕様の策定が終わったら、次はやるべきタスクを Redmine プロジェクトのチケットとしてどんどん追加して、優先順位を振って行きました。
Redmine に関しては、以下が参考になります。私個人のプロジェクトでは、ここまできっちりはしてないですけど。
かんばん!~もし女子高生がRedmineで「スクラム」開発をしたら
3. 粒度の大きい Redmine チケットのタスクを分割する
Redmine に追加したチケットを1つずつやっつけて作業を進めるわけですが、すぐに手を付けるには粒度が大きすぎる時も多く、その場合はさらにタスクを小さく分割しました。
細かく分割したタスクを Redmine に長々と書くのは辛いので、私はただのテキストファイルでの ToDo 管理を用いています。以前から日々の細かい ToDo 管理用に使っているのですけど、何と言っても大好きな Vim で書けるのが大きいです。
このテキストファイルでの ToDo 管理は、私オリジナルのアイデアではなくて、以下たつをのホームページさんを参考にしたものです。
私の ChangeLog メモ活用法 – TODO 管理
以上のような流れで、地道に1つずつタスクをクリアしていきました。個人プロジェクトでのタスク管理については、もう少し詳しく別エントリーで書きます!
【追記 2014/10/03】
個人プロジェクトでのタスク管理についてエントリーを書きました。
個人プロジェクトでの Simple is best なタスク管理手法 | EasyRamble
【追記ここまで】
新規サービスの設計で最も注意した点
ユーザーに新規のサービスを利用してもらう上で、以下を強く意識して設計と実装を行いました。
・クリックだけでユーザーがアクションできる設計
・クリックするだけでユーザーにとって有益になる機能の提供
・サービス価値を向上しつつ、かつアクションのための敷居が低い機能を優先して実装
現状、コミュニケーションに関してはモバイルアプリメインに移行しているし、Twitter や Line, Facebook もあるわけで、ユーザーがいない新規ウェブサービスで、継続的にユーザーに何か文章を書いて投稿してもらうのを期待するのは、とてもハードルが高いと考えました。
なので、単語の関連画像への投票(Bingoボタン)、復習単語の保存、語彙力テストなど、まずはクリックのみでユーザーが何かしらのアクションを起こせるような機能を増やすことを心がけた。ユーザーにとっても有益であり、かつサービス価値を向上する機能であると同時に、クリックだけで簡単に利用できる機能を優先して実装しました。
公開初期には、使ってもらうためのハードルを可能な限り下げなければ、継続的に使ってもらえるようにはならないと考えたからです。良さそうなアイデアでも、利用のハードルが高そうな機能は、とりあえず実装を見送っています。
文章を書いて投稿するような機能(コメントや掲示板、メッセージ等)や画像をアップロードする機能などは、ユーザーが増えてからでも良いと考えたため、現時点では全く実装していません。将来実装するかも未定。Rails の機能を使えば比較的簡単に実装できるのですけどね。
Rails 開発で大変だった点
・Rails の流儀を守る
・View 編集・CoffeeScript
・i18n による英語対応
・何か調べる時は英語必須
Rails の流儀を守る
Rails では、Convention over Configuration(CoC: 設定より規約)というポリシーが標榜される通り、Rails は開発者に自由な設定の権限を与えるのではなく、細かく定められた規約を守ることを課します。その規約が皮膚感覚で身に付くまでは、自由度がない故なかなか辛い。知らずに規約に違反したことを行うと、正しく動作しません。
しかしながら、Rails に慣れてきますと、この規約のおかげでとても楽ができると感じるようになってきます。自分で考えなくても、Rails の規約に乗っかってコーディングを進めると、自動的に良きに計らってくれるからです。この段階まで慣れるのに、ある程度の時間がかかります。おそらくここまで慣れる段階の前で、挫折する方も多いかもな〜とも感じます。
View 編集・CoffeeScript
レイアウト・デザインに関しては、Twitter Bootstrap を利用したので随分楽できました。とは言え、よく指摘される通り、行数が多くなりがちで変更の多い View の編集は大変。細部を詰めるのに無茶苦茶時間がかかります。CoffeeScript も慣れるまで書くの大変だった & JavaScript ライブラリも導入ではまることがありました。
i18n による英語対応
さらに大変だったのが、i18n による日本語・英語による2カ国語対応。翻訳用 yaml ファイルの準備が面倒くさい、多言語環境での RSpec テストもなんか色々はまる箇所がありました。未だに Ajax リクエスト時の翻訳が対応できていません。i18n-js という gem があるのですけど、これを正常に動作させることができなかった。
何か調べる時は英語必須
あと Rails開発では、CakePHP などのフレームワークに比べると英語スキルが要求されると感じます。問題解決のための調査の際に、英語ページを読む機会が多いです。CakePHP(とPHP)は日本語情報がとても充実している、CakePHP公式のドキュメントも日本語化されてますし。一方、Rails では公式ドキュメントは英語のみ。
Welcome — CakePHP Cookbook 3.x ドキュメント
Ruby on Rails: Documentation
以上を踏まえましても、基本的に Rails は素晴らしいです。Rails のおかけでこのサービスを実現できたと言っても過言ではないので、本当に Rails に感謝してる。Rails はフルスタックの名に相応しく、あらゆる痒いところに手が届くフレームワークだと実感しています。Ruby という言語が本来持っている、可読性の良さも自分にとっては大きい。
私は昨年までは、PHP と CakePHP(PHPのwebアプリケーションフレームワーク)をメインで使っていたのですが、昨年後半から Rails4 を勉強しつつ使うようになり、今では完全に Rails に惚れ込みました。CakePHP はアップするだけで動くので、レンタルサーバーなんかでも簡単に動作できるという利点はあるのですけどね。
作業で手が止まった時の脱出法
心がけていたことは、土日も含めて毎日最低でも1行は作業中のコードを読むか書くこと(実際には他で忙しかったりやる気なかったりで、放置期間も何回かありました)。
作業中のコードを全く見ずに書かずに3日以上空けると、再開時に何の作業でどんな処理をしていたのか思い出すのだけでも一苦労します。開発時は、短期間で集中してがっと進めたほうが効率が良いです。やむを得なく放置する場合は、チケット単位など区切りの良い箇所で放置するとまだマシかと思います。
以上の心がけを守っていた期間でも、手や頭の回転が止まって作業が進まない時があったのですが、ほとんどの場合タスクの粒度が大きすぎるのが原因でした。なので、そういう時は、手を付けようとしているタスクを見直して、さらに小さいタスクに分割するように心がけた。
まずタスクを小さく分割していき、その後にそれらの作業工程を考えて小さく分割したタスクに作業の順番を振る、というステップを繰り返しました。自動的に手が動き出すくらいまでにタスクが小さく分割されていると、とても捗ります。
たまに、やる気がなくて進まない時もあるので、そういう時は本読んだり英語聞いたりとか別のことをしてリフレッシュ。煮詰まったりトラブルにはまった時には一旦放れておき、なぜだかご飯を食べている最中にアイデアや解決策を思い付く、というのを何回か経験しました。理由は分かりませんけど。
タスク分割&リフレッシュが有効です。
開発における今後の課題
・RSpec の describe を仕様書として読めるように書く、特にネストする時に注意
・View での if 分岐を減らす
・現状 CoffeeScript と jQuery が混在しているのをどうにかする
・i18n-js という gem で JavaScript の国際化を試みたがエラー…解決したい
・俺俺ライブラリで汎用化できそうなのは gem にしたいので、gem 作成の学習
・コードを短くできそうな箇所が結構あるので、’メタプログラミング Ruby’を読む
・積ん読してある、’リファクタリング Ruby エディション’を読む
・デザインパターン再入門、’Ruby によるデザインパターン’を読み直し
・RSpec2 でテストを書いてるので、RSpec3 への移行
・AWSなどクラウドサービスの学習
・Docker など DevOps 周辺の学習
・MySQL や ActiveRecord 操作のパフォーマンス改善
とりあえず、自力で書いた CoffeeScript/jQuery など JavaScript 系コードの出来がひどい。1人で Rails 開発だとどうしても Rails(Ruby)のコードがメインで、フロントエンドの JavaScript 類を書くのが片手間になります。かと言って、自分の場合 JS 系コードに対するモチベーションがいまいち高くないのでここは課題です。
Rails(Ruby)のコードに関しては、メタプログラミングを今後活用していきたい。理解はできてるのだけど、まだ自分で自由自在に使えるレベルまでには到達していませんので。無理矢理っぽい実装も何箇所かあるので、そういった所も直したい。先に挙げた本を読んで学習します。色々やりたいこと沢山。
以上です。それでは、Rails など開発者の方で英単語の勉強に取り組みたい方も、Imagict のご利用をぜひお待ちしております!長々と読んで頂きありがとうございました。
- 開発記録 の関連記事
- Mastodon(マストドン)をブログ風に保存するサービスを作った
- Wunderlistからリマインダー(iPhone/iCloud)への移行ツールを作りました!
- 指定の曜日から日付を取得するツール(JavaScript)
- 書評や商品レビューのブログ記事のみにGoogle検索を絞り込むブックマークレット
- サクサクひける!ポップアップ辞書Chrome拡張(英和/英英辞典)を公開しました
- JavaScriptで英単語の原形を取得できるライブラリを公開しました
- ImagictでBingoされた英単語をつぶやくTwitter botを作成しました
- jQuery(JavaScript)でマウス座標やウィンドウサイズを取得して確認するツール
- JavaScriptでcollapsed rangeオブジェクトを可視化するツールを作った
- SimString を用いたスペルミス訂正機能

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!