- 更新日: 2015年3月12日
- 開発記録
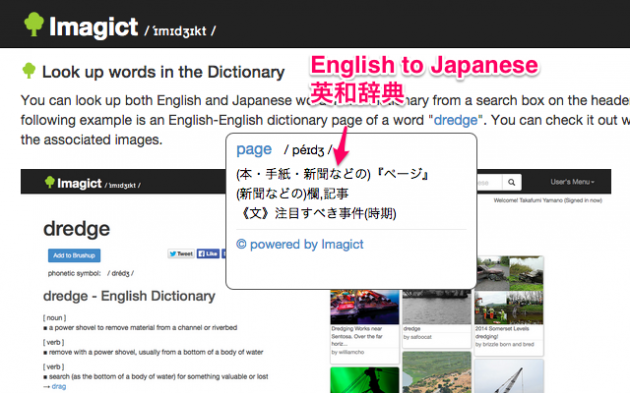
サクサクひける!ポップアップ辞書Chrome拡張(英和/英英辞典)を公開しました
本日、ポップアップ辞書の Chrome 拡張機能(Chrome Extension)をリリースしました!Google Chrome ブラウザで、ウェブページの英単語にマウスオーバーすると、ポップアップ辞書が表示され英単語の意味を調べられます。英和辞典または英英辞典をご利用できます。
私が開発しております、画像イメージで単語を覚える辞書サービス Imagict の公式 Chrome 拡張です。Chrome ウェブストアから、Google Chrome ブラウザにインストールできます。ご利用は以下のリンクからお願いします!

Imagictポップアップ辞書-英和/英英辞典 | Chromeウェブストア
このポップアップ辞書拡張の特徴
・ウェブページの英単語にマウスオーバーするだけで調べられます。
・単語の意味と共に発音記号を確認できます。
・英和辞典または英英辞典をご利用可能です。
・辞書データをローカルに保存するので、いつでもサクサク辞書を引けます。
・50,000単語(5万単語)超を収録しており、日常英単語をほぼカバーします。
・Imagict へのリンク付きなので、Imagict ユーザーの方には便利です。
・単語の意味を理解しにくい場合は、Imagict へのリンクをご利用できます。Imagict は、画像イメージ付きで英単語の意味を確認できる英語辞書サービスです。

インストール方法・使い方
1. Chrome ウェブストアから「Imagictポップアップ辞書」の拡張機能をインストールします。初回インストール時は、ローカルに辞書データを保存するので少し時間がかかります。数十秒〜数分ほどお待ち下さい。
2. ウェブページ上の英単語にマウスカーソルを合わせますと、ポップアップウィンドウで辞書が表示されます。英単語の意味と発音記号を確認できます。
3. ブラウザ右上部のImagictポップアップ辞書のアイコン(緑色の木)をクリックすると、ポップアップ辞書のON/OFF、使う辞書(英和/英英)、ポップアップのタイミング(すぐに/通常/遅め)を設定できます。
ポップアップ辞書拡張の説明については以上です。ぜひ、ご利用お待ちしております!
Imagictポップアップ辞書-英和/英英辞典 | Chromeウェブストア
不具合のご報告やご要望・ご感想なども常時受け付けておりますので、お気軽にご連絡お願いいたします。→ @taka222 | Twitter
以降、Chrome 拡張開発に関する技術的な内容に少し触れます。エンジニア/プログラマの方向けの内容です。
Chrome 拡張機能の基本・開発で使う言語など
JavaScript + HTML + CSS で開発
まず、Chrome 拡張の開発で使用する言語ですが、JavaScript + HTML + CSS です。つまり、ウェブエンジニアな方であれば、新しい言語を勉強しなくても気軽に開発を始められます。実際、簡単な Chrome 拡張機能であれば、30分〜1時間程度で作れるかと思います。
基本的な仕様を定める manifest.json
Chrome 拡張機能の開発では、必ず manifest.json という json ファイルを作成する必要があります。これは、Chrome 拡張の基本的な仕様を定めたファイルです。拡張の名前・バージョン、パーミッションの設定、利用するChrome拡張機能の種類、使用するアイコン・html/css/jsファイルなどを指定します。
Manifest File Format – Google Chrome
Chrome 拡張機能のマニフェストファイルの書き方 – Qiita
Chrome 拡張機能の基本4分類
Chrome 拡張は、実現する機能から以下のように4種類ほどに分類されます。これが基本となる。
Browser Action
Google Chrome ブラウザ右上のツールバー(アドレスバーのすぐ右横)にアイコンを表示させ、そのアイコンがクリックされた時に何かしらのアクションを実行させる。
chrome.browserAction – Google Chrome
Content Scripts
ウェブページ(ブラウザのタブ)のコンテキストで、DOM を操作して JavaScript によるアクションを実行させます。タブに開かれたURLのページ詳細を読み込んだり、ページに変化を与えるなどの処理をする場合は、この Content Scripts を使用する。ポップアップ辞書のような機能の場合、この Content Scripts が核となります。
Content Scripts – Google Chrome
Page Action
特定のページで、アドレスバー内にアイコンを表示させ、アイコンのクリックなどで何かしらのアクションを実行させます。アイコンクリックで RSS を購読する、ページ内写真のスライドショーを作成するなど。
chrome.pageAction – Google Chrome
Context Menu
右クリックメニューにアイテムを追加します。そのメニュー選択で、何かしらのアクションを実行させる。
chrome.contextMenus – Google Chrome
もちろん、これら4分類した機能は、1つの拡張で同時に複数を利用できます。
そのほか使うであろう重要な機能・APIなど
Options Page
Chrome 拡張の設定をカスタマイズするためのページを作成する。HTML フォームと JavaScript で書けるので簡単です。
Options – Google Chrome
Options (optionsV2) – Google Chrome
Background Pages
Background Pages はバックグランドで常に動作し、タスクや状態を管理します。Browser Action や Options Page 等で設定が変更された時などに、Background page が状態変化をビューなどに知らせて更新します。
Background Pages – Google Chrome
Event Pages
Background Pages の代替として使用する。Background Pages が persistent に(永続的に)動作し続けるのに対し、Event Pages はそれが必要な時だけロードされるという違いがあります。
Message Passing
Content Scripts を使用する場合、Content Scripts はウェブページ(タブ)のコンテキストで実行されるため、Chrome 拡張自体とは異なるコンテキストとなります。
従って、Content Scripts から Chrome 拡張コンテキスト内のデータ(例えば Chrome 拡張機能自体の localStorage, chrome.storage, indexedDB 内のデータなど)のやり取りを行う場合、Background Pages を使いメッセージパッシングを通じて行う必要があります。chrome.runtime などの API が用意されているので、コールバックの引数でデータのやり取り・処理を行う。
コールバックの中のコールバックの中のコールバックみたいなコードを書くことがあって、ややこしかった部分です。俗にいうコールバック地獄と呼ばれる、コールバックが何重にもネストされた状態。JavaScript による非同期プログラミングに慣れていないと、結構苦労するかも。というか、私は苦労しました。
Message Passing – Google Chrome
このポップアップ辞書拡張で使っている機能
このポップアップ辞書拡張で使っているのは、上述したうちでは、Browser Action, Content Scripts, Options Page, Background Pages, Message Passing となります。
Browser Action
アイコンをクリックすると、設定用のポップアップを表示させる。
Content Scripts
ブラウザのタブで開かれたページで、英単語にマウスオーバーでポップアップを表示する。マウスオーバー辞書の機能を実現するための中心となります。
Options Page
設定ページを開く。HTMLページ自体は、Options Page と Browser Action のもの共通。
Background Pages
Options Page や Content Scripts からのリクエストを受けて、chrome.storage や indexedDB のデータ取得のために、非同期通信/メッセージパッシングによる処理を行う。
Message Passing
Content Scripts からのリクエストを Background Pages (background.js) で処理。
Chrome 拡張機能を開発するための資料
開発を始める前に、ドットインストールのGoogle Chrome拡張機能入門を一通り見ました。入門レベルの内容ですが、初めての開発の場合、短時間で Chrome 拡張開発の概要を掴むことができるので、めっちゃ助かります。
Google Chrome拡張機能入門 (全20回) – プログラミングならドットインストール
Chrome 拡張自体は簡単な機能のものであれば、数十分〜1時間程度ですぐに作れます。ただし、入門レベルを超える実践的、かつ充実したまとまった日本語の情報源は、あまり検索で見つかりません。困った時は、英語ですが公式ドキュメントが一番役に立ちます。
What are extensions? – Google Chrome
ぐぐって解決しない場合は、公式ドキュメントを基本にして、Stackoverflow, GitHub で公開されているソースなどを参考にして進めました。
Posts containing ‘chrome extension’ – Stack Overflow
GitHub: chrome extension
以下は、当ブログ内の Chrome 拡張の開発に関する記事です。
Chrome 拡張の国際化
Google Chrome拡張機能(extension)のi18n国際化 | EasyRamble
Message passing, chrome.storage, localStorage など
chrome.runtime.sendMessageでメッセージ通信 | EasyRamble
chrome.storageでchrome extension用のデータを保存・取得 | EasyRamble
Chrome Extensionでoptions_pageで設定したlocalStorageの値をcontent_scriptsから読み込む | EasyRamble
Chrome 拡張で Google アナリティクスを使う
Chrome拡張をGoogle Analyticsで解析する方法まとめ | EasyRamble
GoogleアナリティクスでChrome拡張のcontent_scriptsをアクセス解析する | EasyRamble
Chrome 拡張の公開方法
Chromeアプリや拡張機能のChromeウェブストアへの公開手順 | EasyRamble
Chrome拡張・アプリをテストユーザー(テスター)にのみ公開する方法 | EasyRamble
以上、Chrome 拡張の開発に関する技術的な軽いまとめでした。では、ポップアップ辞書 Chrome 拡張のご利用をぜひともお待ちしております!
Imagictポップアップ辞書-英和/英英辞典 | Chromeウェブストア
Chromeストアでの英文案内ページ。
Imagict Popup Dictionary | Chrome Web Store
Imagict 内での説明ページ。
Imagict ポップアップ辞書 | 画像で覚える英語辞書 Imagict
Imagict Popup Dictionary | English picture dictionary Imagict
- 開発記録 の関連記事
- Mastodon(マストドン)をブログ風に保存するサービスを作った
- Wunderlistからリマインダー(iPhone/iCloud)への移行ツールを作りました!
- 指定の曜日から日付を取得するツール(JavaScript)
- 書評や商品レビューのブログ記事のみにGoogle検索を絞り込むブックマークレット
- JavaScriptで英単語の原形を取得できるライブラリを公開しました
- ImagictでBingoされた英単語をつぶやくTwitter botを作成しました
- jQuery(JavaScript)でマウス座標やウィンドウサイズを取得して確認するツール
- JavaScriptでcollapsed rangeオブジェクトを可視化するツールを作った
- SimString を用いたスペルミス訂正機能
- Imagict 開発日誌のブログを始めました
- 2件のコメント

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Congratulations on publishing your pop-up dictionary!
You are the first of English-English pop-up dictionary in chrome , Thank you!
Your service combining dictionary with image is very novel. Great!
It seems that your service started recently , I’m rooting for you.
As I am English beginner , I’m sorry if my English is bad.
From OsaKanamo(male , 29 years old , living in Osaka)
Hi, OsaKanamo san! I’m Taka.
It’s so kind of you to say so. Thank you for your support.
Oh really? I didn’t know that this is the first English-English popup dictionary in Chrome extensions.
Yeah, I launched Imagict last September and I’ve been struggling with developing it every day.
I think your English is very good and I’m also an English learner.
Let’s do our best! And.. Feel free to contact me about the services when you have requests.
Thank you again.