- 更新日: 2016年4月12日
- Mac & PC
エンジニアでもできる洒落たロゴを短時間で作成するコツ4つ
少し前に ポップアップ辞書の Chrome 拡張機能 をリリースした際に、半日時間をとってロゴ作成の練習を行いまして、ちょっと綺麗なロゴを作れるようになったので、その時に掴めたロゴの作り方のコツを4つまとめておきます。
【追記 2015/05/05】
本職のデザイナーの166さんに、詳細なデザインのアドバイスのコメントを頂きました。エンジニア・プログラマーの方がロゴ作成・デザインに挑戦される際には、とても参考になると思います。ぜひコメント欄までご覧ください。
【追記ここまで】
自分の場合、WEB制作・開発の中でもデザインが一番苦手でして、ロゴ制作もそれほど得意ではありません。エンジニア・プログラマーの方だと、デザインが苦手な方も多いですよね?
ロゴ・ジェネレーター的なウェブサービスも沢山ありますが、正直言って満足いく出来栄えのものが簡単に作れるかというと微妙です。日本語に対応していなかったり、ワンポイントのアイコンがいまいちだったり。
ちょっとしたロゴ作成のコツを意識するだけで、出来栄えがはるかに良くなるのに加え、作業時間を短縮できることも分かりましたので、ぜひご参考ください!デザイナーではない方でも、そこそこ綺麗でオシャレなロゴを、時間をかけずに作成できるようになるのがこのエントリーの目標です。
私は Mac でのロゴ作成に、Seashore という画像編集アプリケーションを使っています。Seashore は Mac OS 用の GIMP ベースのソフトウェアなので、GIMP に馴染みがある方には使いやすいかと思う。このエントリーでは、説明に Seashore を使っています。
Seashore
ASCII.jp:これは使える、Cocoa版GIMP「SeaShore」 (1/2)|Apple Geeks
超いいかげん!Seashore(0.1.9)のつかいかたメモ
基本的な使い方については、上記リンク先などをご参考お願いします。レイヤーなど説明に使っている機能が使えれば、利用する画像編集ソフトは Seashore でなくても構いません。
— 環境 —
Mac OS X Yosemite
Seashore 0.5.1
ちなみに練習用で、コツを掴む前に適当に作ったロゴバナーがこれ。

ダサくていまいちですね>< エントリー末尾にコツを掴んだ後に作ったロゴを掲載しています。では本題のロゴ作成のコツ4つへ。
1. 配色は既存のセンス良い組み合わせを参考にする
まず、デザインでぶち当たる第一の壁である配色です。センスが悪いと、合わない色を組み合わせたりして、気持ち悪いカラーコーディネートになってしまいます。
色のセンスに自信が無ければ(私です)、まず自力で配色の試行錯誤をするのをやめちゃいましょう。配色の見本サービスを利用することで、センスの良い配色を短時間で決めることができます。
私が最も気に入っていつも利用している配色見本のウェブサービスが Adobe Color CC です。いろんなオシャレ配色パターンを Explore のページから確認できます。
Explore | All Themes – Adobe Color CC
以下は、Ayutyah というオレンジ/黄色/赤/茶色系の配色パターンの例です。落ち着いた温かみのある配色で、自力だけではこんなに綺麗に色の組み合わせはできません。
Ayutyah color theme by daniel.j.senior – Adobe Color CC
2. フォント選びにこだわる
次にロゴで使うフォントについてです。最初はなんでも袋文字(白抜き文字)にすれば、文字が目立って良いと安易に考えがちだったのですけど、これはそうとも限らないということが分かりました。
冒頭のいまいちなロゴ・バナーでも袋文字を使用していますが、袋文字はデザインセンスのない人が使うには、なかなか難易度が高いです。袋文字は、文字の主張が強すぎる感じになってしまうのですよね。なので、背景や他のワンポイントのアイコン等との組み合わせの中で、文字の主張を適度に抑えつつ使用すべきなのだろうと思う。
ここまで考えながらデザインするとなると、時間がとてもかかってしまうし、そもそも本職のデザイナーさんに任せたほうが良いかと思います。
ということで、ロゴ作成やロゴのデザインを片手間でやる場合は、袋文字を使うよりもイメージに合うフォント選びに時間を割いたほうが良いと分かりました。
そして、選んだフォントを袋文字にしないで、そのまま使うようにする。デザインに合わせて、bold(太字)/ semi bold(少し太字)などは好みで選択。また、文字色を白系/黒系のどちらにするかは、背景色とのバランスで決めるようにします。
3. ワンポイントのアイコン
ワンポイントにアイコンを使うと、ちょっとロゴのオシャレ度が増します。適当にググれば、フリーのアイコン素材ダウンロードサイトが沢山ヒットします。
高クオリティ!商用利用OKのアイコン、イラスト無料(フリー)素材まとめ
【保存必須】フリーアイコン素材が無料でダウンロードできるサイト39選|ferret [フェレット]
このあたりに沢山まとめてある。
4. レイヤーを使って画像を編集する
最後に、片手間でロゴ作成する際の最大の肝なのですけど、絶対にレイヤー機能を使うべし!画像編集ソフトのレイヤー機能を使うと、プログラミングで言う分割したモジュールを組み合わせるようなやり方で、ロゴ画像の作成を進めることができます。
例えば、背景のみを違う色に変えたり、文字のフォントのみを変更するなどが簡単に試せるので、色々と細かな修正をやりやすいですし、結果的に作業時間を短縮できる。
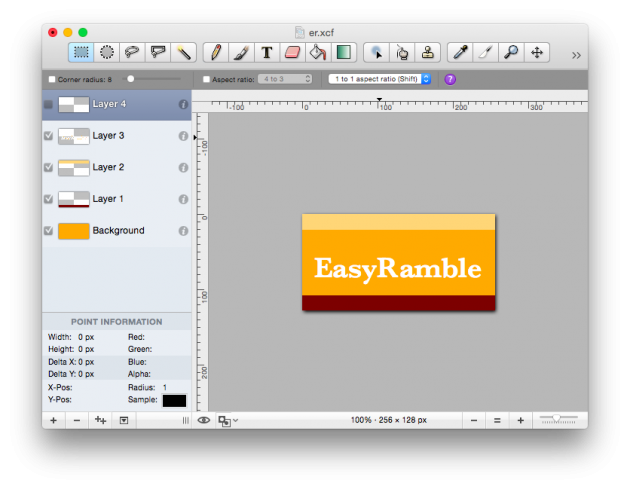
以下は、5つのレイヤーを作成して、一番上のレイヤー以外の4つを有効にしている状態。

違うパターンを試す場合は、レイヤーを追加してそのレイヤーに新しいパターンを描き、適切な位置にレイヤーを移動させます。前のパターンのレイヤーを無効にして、新パターンのレイヤーを有効にすれば、簡単にどちらが良いかを比較しながら作業を進められます。
一つのレイヤーに何重にも色やアイコンやフォントを重ねてしまいますと、後でこの部分だけちょこっと変えたい… なんて時にとても苦労します。これは、プログラミングに例えると、クラスも関数も分けずに1ファイルに何百行・何千行と書くのと同じような状態です。
Seashore のレイヤーの使い方については、以下参考。
プログラマのためのフリーソフト(Mac)で始めるデザイン – ku-sukeのブログ
なお Seashore を使っていて作業を終了する際には、画像を保存するために xcf(GIMP IMAGE)形式でも必ず保存しておくようにします。xcf ファイルだと、レイヤー情報を残したまま保存できるので、再編集の際に楽です。
Before/After 比較
それでは最後に、以上4つのコツを掴んだ後に作成したのがこのロゴです。

配色: Ayutyah(Ayutyah color theme by daniel.j.senior)
フォント: Baskerville の SemiBold
ワンポイント: クリップのアイコン
レイヤー: 5つ使用
レイヤーは5つで上から順に以下の通りです。
Layer4: クリップのアイコン(レイヤーの一番上)
Layer3: EasyRamble のフォント部分
Layer2: ロゴ上部の薄いオレンジ
Layer1: ロゴ下部の茶色
Background: 背景のオレンジ(レイヤーの一番下)
改めまして、Before/After 比較の図。
Before

↓
After

いかがでしょうか。最初よりかなりマシになりましたよね?!慣れれば、これくらいのそこそこ綺麗なロゴであれば、10分〜30分程度で作れるようになります。できそうな方は、ぜひチャレンジされてみてください!
ロゴ作成のサービスを活用
ロゴ作成は時間もかかりますので、費用をかけらるのであれば、ロゴ作成サービスを活用したほうが効率が良いかと思います。無料でロゴデザインを2案提案してくれる、LOGO市がおすすめです。
ロゴマーク制作『LOGO市』![]()
ロゴマークのデザイン&制作サービスのLOGO市では、お客のイメージに合わせて、無料でロゴデザインを2つ提案して頂けます。デザインが気に入った場合にのみ購入するというシステムです。気に入らなかったらキャンセルできます。プロのデザイナーさんがデザインしており、クオリティーも高い。
【LOGO市store】![]()
LOGO市が運営するロゴ販売サイトです。最短即日で、世界に1つのオリジナルなロゴマークを購入できます。
- Mac & PC の関連記事
- マークダウンのHTML表示確認にChrome拡張Markdown Preview Plusが便利
- cdtoでMac El CapitanのFinderからiTerm2/ターミナルを起動
- Mac OSをEl Capitanにアップデート/インストール
- Macでスクリーンショット動画をキャプチャする手順
- MacでWord/Excelファイルを作成・編集するにはOffice Onlineが便利
- Macでトラックパッドとマウスのスクロール方向を逆に設定
- Mac Chromeにマウスジェスチャー拡張 smartUp Gestures を入れた
- Xcodeの操作が辛いので635円の無線マウスを買った
- Mac・YosemiteでDisplayLinkドライバを更新
- Yosemiteのbrew doctorでclangがないエラー
- 初回公開日: 2015年5月4日
- 8件のコメント

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





あんまりかわってない。
やっぱりツールではなくセンスか
匿名さん、コメントありがとうございます。
センスを磨くにはやはり本職のデザイナーさん並みに、デザインの学習や作業に費やす時間を投資する必要があるでしょうね…。
ツールの便利機能を使うと、センスの良し悪しは抜きにして作業を効率よくすることは可能かと思います。
本職のデザイナーです。
配色:Adobe Color(玉石混交ではありますが…)から配色を拝借するのはとても良いと思います。ただ、拝借するならば100%採用しないといけません。一般の方が思っている以上に配色というのは微妙なバランスで成り立っているので、一部違う色を使う・一部色を省略すると、全く違う配色になってしまうので、Adobe Colorを使う意味がなくなってしまいます。プログラミングでいえば、冒頭の必要なはずのクラスをimportしなかったり、全く別のクラスをimportしてしまうことに近いでしょう。プログラミングの場合はコンパイラがエラーを返してくれますが、配色の場合はそうはいきません。
ワンポイント要素:
これまたプログラミングと同様になるべく冗長な表現は避けるべきです。例えば冗長なコードが、パフォーマンスを低下させてしまうのと同様に、余計な要素はロゴの視認性を下げてしまうので避けるべきです。必要最小限の要素だけで構成しましょう。これは大企業のロゴなどを見てもらえば分かると思います。
フォント:
流行り廃りが激しいので、とても難しいです。またフォントの良し悪しも、プロとは違い判断がつきづらいので、これは定番のフォントを選ぶべきかと思われます。Helveticaなどがそれです。これも有名なロゴなどの文字を参考にすると良いでしょう。慣れてない人は見た目が派手なフォントを選びがちですが、文字はなるべく視認性が高くシンプルなものが良いでしょう。
以上、参考になれば幸いです。
166さん、コメントありがとうございます。
詳細にデザインのポイントを挙げて頂いて、とても参考になります。
感謝で一杯の気持ちです。
配色について、Adobe Color の効果的な使い方がよく分かりました。
冗長な表現は避ける、フォントは定番のを選ぶも心に留めておきます。
とても参考になるアドバイスを本当にありがとうございました!
いえいえ!
補足ですが、配色に関してはそれぞれの色の面積もとても大事です。Adobe Colorだと同面積で色が並んでますが、それぞれの色の役割に応じて面積をコントロールすると良いと思います。ここらへんは、以下の記事などが平易で参考になるかもしれません。
http://creators-manual.com/main-sub-accent/
デザインというと、とかくセンスなどが大事と思われがちですが(実際かなり大事ではありますが)、ルールさえ守ればイイ感じのものは誰でも作れるようになるものでもあります。ルールもあまり難しいものではないので、是非時間があるときにでも色々調べてみてはいかがでしょうか!
166さん、補足をありがとうございます。
はい、面積は大事なのだろうな…という認識はありました。黄金比などの話も聞いたことはありますし(詳しくは知りません。)
日々の業務がどうしてもプログラミング寄りなので、なかなかデザインについての学習時間を確保できていませんでした。今回の記事をきっかけにデザインへの興味が大きくなりましたので、ルールの基本を調べてみようと思います。
本当に重ね重ねありがとうございます!
参考になります!!しかし私もyosemiteでseashoreを使おうとしたら文字がバグります…何か設定があるのでしょうか??泣
Bach さん、コメントありがとうございます!
> yosemiteでseashoreを使おうとしたら文字がバグります…何か設定があるのでしょうか?
本当ですか?それは困りますね… 私は特に設定などしておりませんが、Yosemite で Seashore を普通に使えております。
自分の詳しい環境は以下のとおりです。
Mac OS X Yosemite 10.10.3
Seashore 0.5.1
日本語の文字がバグる感じでしょうか?
あまりお役に立てそうになく申し訳ないですm(_ _)m