- 更新日: 2016年3月22日
- Swift & iOS
Unityのインストールと初期設定
Unity のインストールと初期設定の手順です。Mac OS X 環境に、現時点での Unity の最新バージョン 5.3.1 をインストールしました。
— 環境 —
Unity 5.3.1
Mac OS X Yosemite 10.10.5
Unity のインストール
まずは、以下から Unity 最新版のインストーラーをダウンロードします。
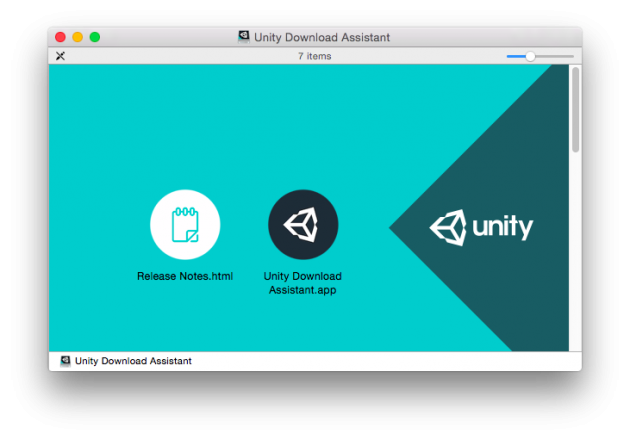
ダウンロードしたインストーラーを起動。Unity Download Assistant.app をダブルクリックする。

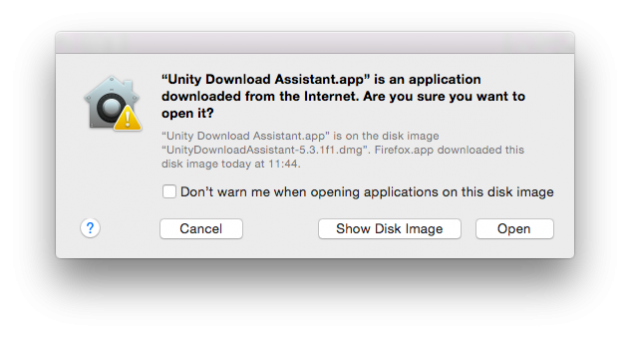
確認のダイアログが表示されるので Open をクリック。

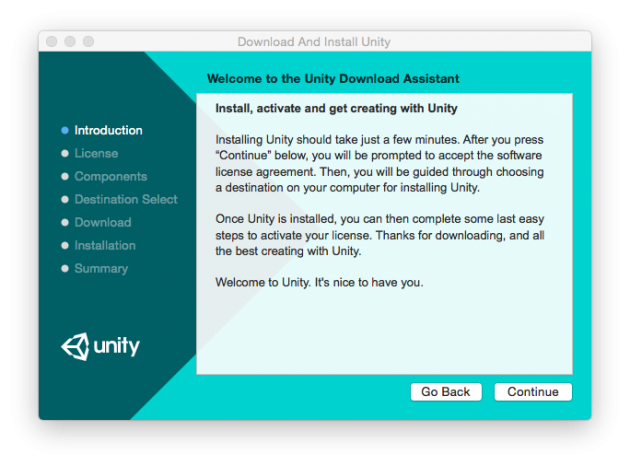
Download And Install Unity が表示される。Introduction で Continue をクリック。

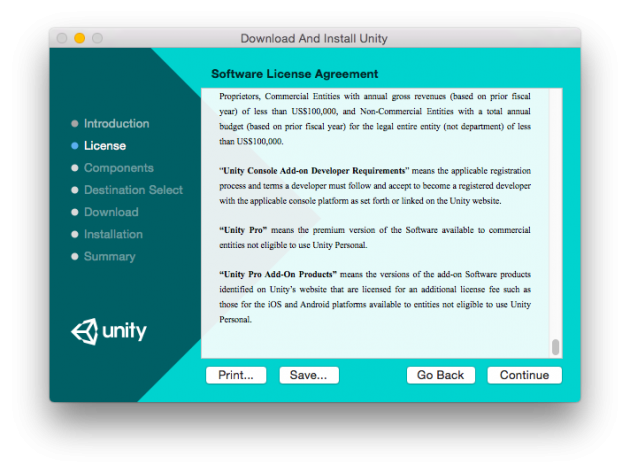
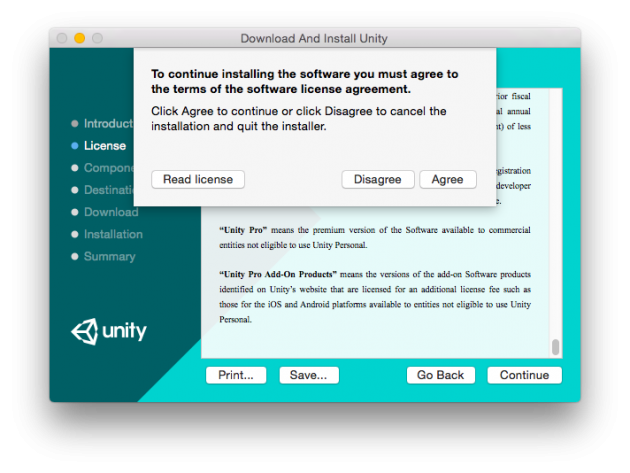
Software License Agreement で Continue クリック。

確認のダイアログで Agree をクリック。

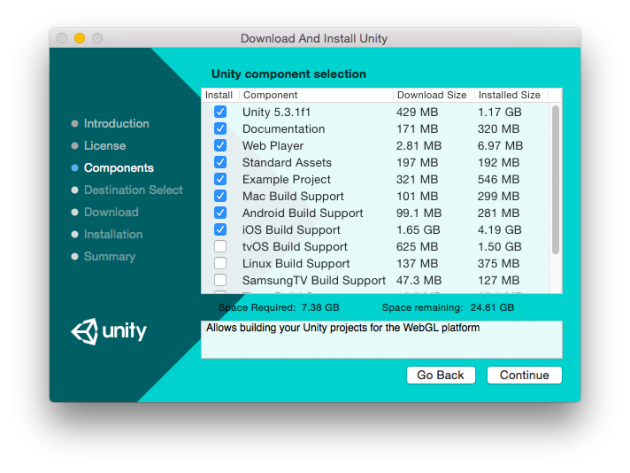
Unity component selection でインストールする Component を選択する。

自分は…
Unity 5.3.1f1
Documentation
Web Player
Standard Assets
Example Project
Mac Build Support
Android Build Support
iOS Build Support
WebGL Build Support
にチェックを入れました。Space Required 7.38 GB ですと… Unity はストレージ容量食いますね。選択したら Continue をクリック。
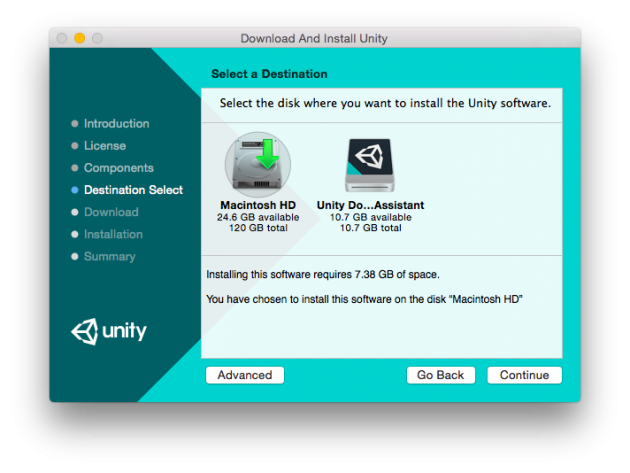
Select a Destination で Macintosh HD を選択して Continue。

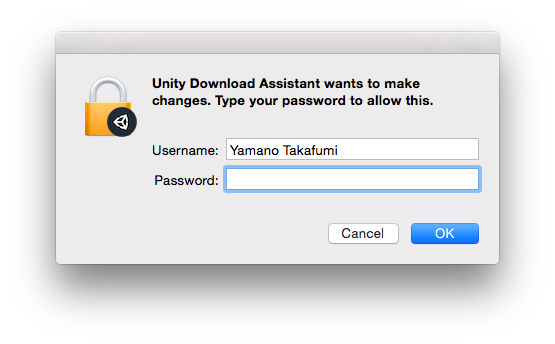
パスワードを入力してOK。

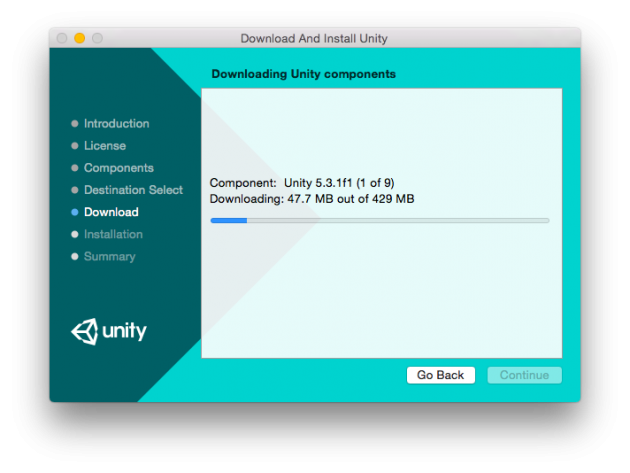
Downloading Unity components でダウンロードが開始するので、しばらく待ちます。

Download に続き Installation の工程が進み、The installation was successful が表示されたらインストール完了です。Close をクリック。

Unity 開発の初期設定
続いて、Unity を起動して初回の設定を行います。Launchpad から Unity のアイコンをクリックして起動。

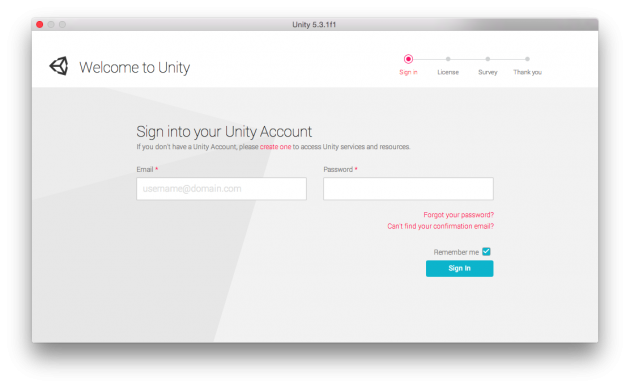
サインインする。またはアカウントがない場合は、アカウント作成してサインイン。

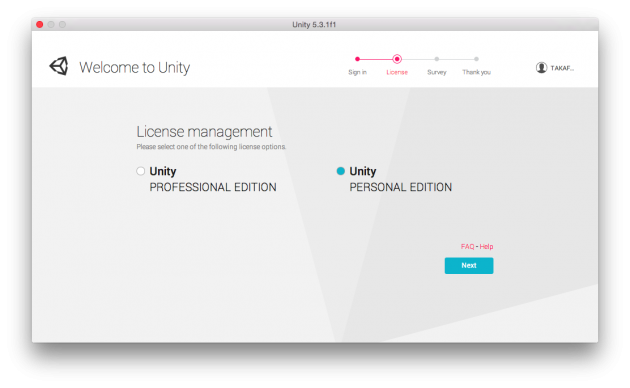
License management で、とりあえず無料の PERSONAL EDITION を選択して Next。

PROFESSIONAL EDTION(月75ドル)と PERSONAL EDITION の違いは以下を参照お願いします。
Unity – Get Unity
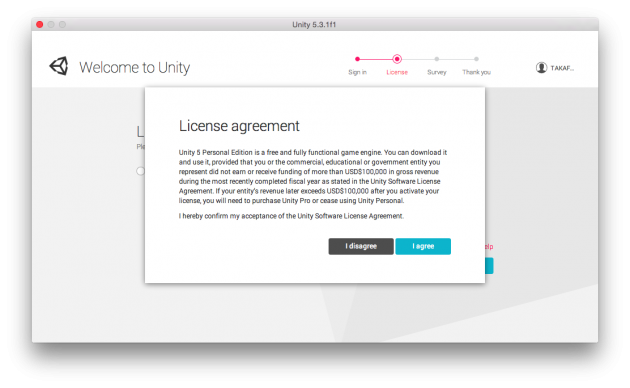
License agreement を読み I agree をクリック。ここしっかり読んだほうが良いかもです。

「間近の会計年度でのグロス収入が USドルで $100,000(10万ドル)を超える場合は、Personal Edition を使うことができません、Professional Edition を使ってくださいね。」的な内容が書いてありました。
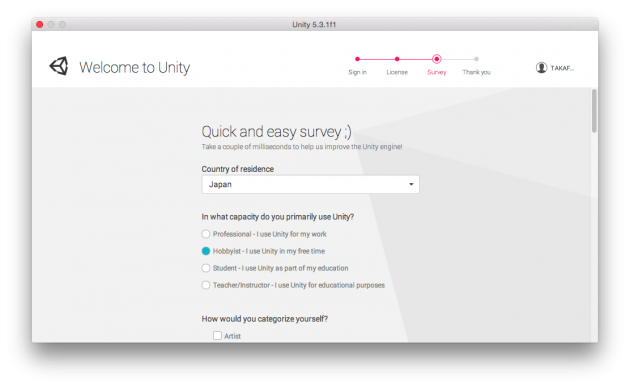
Quick and easy survey で質問に答える。

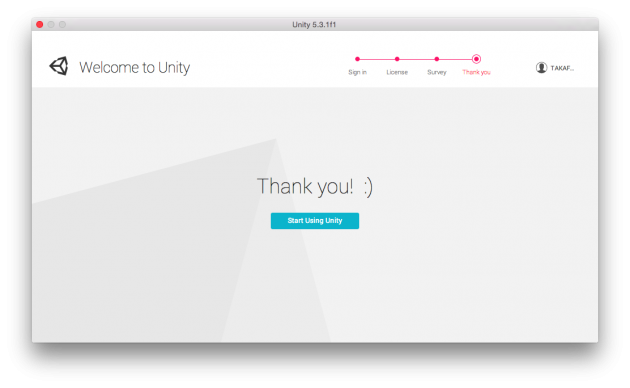
Thank you! 画面で終了。Start Using Unity をクリックして Unity 利用開始です。

Projects にはサンプルプロジェクトがあり、Getting started でスタートガイドの動画を見れる。

Getting started の動画。

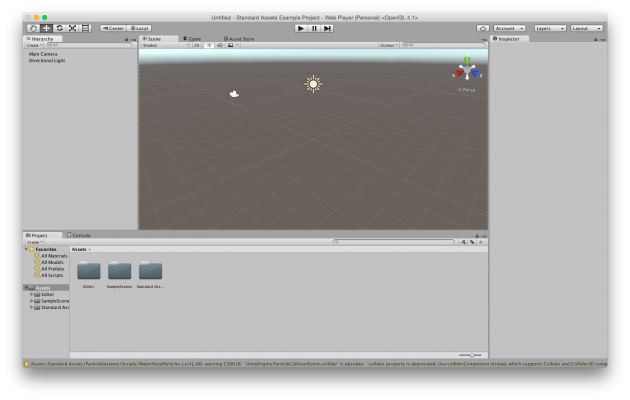
サンプルプロジェクト(Standard Assets Example Project)を開いてみた画面。

とりあえずインストール & 初期設定はこれで終了です。お疲れ様でした!
この後、以下の Unity チュートリアルをやってみたのですが、だいぶ Unity に慣れることができ開発の流れを掴めました。
Unity による開発では、Scene 上にオブジェクトを配置していき、そのオブジェクトに対して Inspector で座標や大きさを指定したり、Script に衝突判定やオブジェクトの動きを書いたりしていきます。
これが Xcode の Storyboard 上のオブジェクトとその Inspector/Controller の関係と類似していまして、かなり理解しやすかったです。Xcode での Outlet のように、Unity でもソースコード上の変数と Scene 上のオブジェクトを、ドラッグ&ドロップで紐付けるような操作ができます。
上述のように Xcode と考え方が似ていましたので、特に躓くことなく上記の Unity チュートリアルを進めることができました。Xcode を使ったことがあれば、Unity に慣れるのも早いかと感じました。ご興味ありましたらぜひトライされてみてください!
- Swift & iOS の関連記事
- WKWebView/UIWebViewでウェブページが真っ白
- WKWebView/UIWebViewでNavigation Barの下にウェブページが隠れるのを回避
- SwiftでArray(配列)などをシャッフル
- Navigation Controllerで画面遷移させるSwiftコード
- Swiftでタップ/スワイプのイベント処理実装・UITapGestureRecognizerとUISwipeGestureRecognizer
- UIPageViewController画面下部のUIPageControlを非表示にする
- Swiftのバージョン確認・REPL実行
- Xcode7.0アップデートで遭遇した課題2つ
- 正規のXcodeかどうかチェック(XcodeGhostマルウェア騒動)
- WKWebViewでtarget=”_blank”のリンクを開く(Swift)
- 初回公開日: 2016年1月8日

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記






Leave Your Message!