- 更新日: 2014年4月11日
- Rails
Rails に font-awesome-rails を入れて Awesome Font を使う
Font Awesome というアイコンフォントが便利そうなので、Rails に入れてみました。gem があったので gem でインストール。いつもどおり、Gemfile 書いて bundle install。
Font Awesome, the iconic font designed for Bootstrap
font-awesome-rails の導入と設定
Gemfile
|
1 |
gem "font-awesome-rails" |
|
1 2 3 |
$ bundle install |
application.css に以下を設定。
app/assets/stylesheets/application.css
|
1 2 3 |
/* *= require 'font-awesome' */ |
Sass で利用する場合は、カスタマイズ用の scss ファイルで import します。
app/assets/stylesheets/custom.css.scss
|
1 |
@import "font-awesome"; |
HTML ビューでの書き方
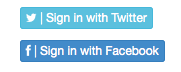
以下は、Bootstrap のボタンのクラスと組わせて、Font Awesome の Twitter, Facebook のアイコンフォントを使う例。アイコンフォントは、i class タグで指定します。
|
1 2 3 4 5 6 7 8 9 10 |
<div> <button class="btn btn-xs btn-info"> <i class="fa fa-twitter"></i> | Sign in with Twitter </button> </div> <div> <button class="btn btn-xs btn-primary"> <i class="fa fa-facebook"></i> | Sign in with Facebook </button> </div> |

こんな感じで、Font Awesome のアイコンフォントと Bootstrap のボタンを組み合わせると、OAuth 認証用のボタンを簡単綺麗に設置できます。
ちなみに Awesome の発音は「オォスム」という感じです、長らくアウェサムだと思っていたのですけどね。英語でドラマや映画見るとアメリカ人やたら言ってます。日本語で言ったら「やべー」(超すげーの意味での)な感じのニュアンス。
- Rails の関連記事
- RailsでMySQLパーティショニングのマイグレーション
- Rails ActiveRecordでdatetime型カラムのGROUP BY集計にタイムゾーンを考慮する
- RailsプラグインGemの作成方法、RSpecテストまで含めたrails pluginの作り方
- RailsでAMPに対応するgemをリリースしました
- Railsでrequest.urlとrequest.original_urlの違い
- Railsでwheneverによるcronバッチ処理
- Google AnalyticsのRails Turbolinks対応
- Railsアプリにソーシャル・シェアボタンを簡単設置
- Rails監視ツール用にErrbitをHerokuで運用
- Facebook APIバージョンのアップグレード手順(Rails OmniAuth)

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!