- 更新日: 2015年7月2日
- Swift & iOS
Navigation Barの右端に複数Buttonを配置 – Swift/iOS開発
Storyboard 上で UINavigationBar(上部のナビゲーションバー)に UIBarButtonItem を配置する場合、通常はナビゲーションバーの左端および右端に各々1つずつしか配置できない。しかし iPhone アプリを使っていますと、右端にボタンを2つ配置してある UI をよく見かけます。これを実現したかった。
— 環境 —
Xcode 6.3.2
Swift 1.2
Navigation Bar に View を追加してその中に Button を追加
検索したところ、コード上で実現する方法が多くヒットしましたが、自分の方針としては UI については可能な限り Storyboard を使って組み立てたいという方針があるため、さらに調査したところ以下 Stack Overflow ページを見つけました。
ios – Add multiple buttons to navigation bar in storyboard – Stack Overflow
Storyboard を使っても、以下の方法で実現できる。
1. Navigation Bar に View を追加
2. その View の中に Button を追加
3. その View の中にもう一つ Button を追加
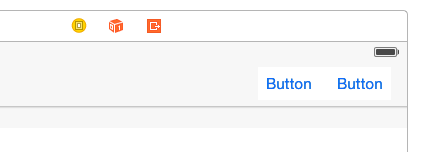
Storyboard で、上記の手順の操作でナビゲーションバーにボタンを2つ配置できます。2, 3 で追加するボタンは、UIBarButtonItem ではなくて、通常の Button オブジェクト。Storyboard 上では以下のような見た目となります。

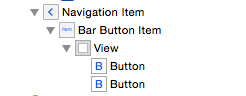
ドキュメントアウトラインでは以下のような階層となる。

Storyboard で「Navigation Bar に View を追加」すると、Bar Button Item の中に View が配置される形になる模様です。以上、Storyboard を使ってナビゲーションバーにボタンを複数配置する方法でした。コードで実現する方法は末尾リンクなど参考。
- – 参考リンク –
- 【iPhoneアプリ開発】UINavigationBarに複数のUIBarButtonItemを配置する方法 – 拡張現実ライフ
- 031 UINavigationItemでUINavigationBarを設定 – Swift Docs
- Swift & iOS の関連記事
- WKWebView/UIWebViewでウェブページが真っ白
- Unityのインストールと初期設定
- WKWebView/UIWebViewでNavigation Barの下にウェブページが隠れるのを回避
- SwiftでArray(配列)などをシャッフル
- Navigation Controllerで画面遷移させるSwiftコード
- Swiftでタップ/スワイプのイベント処理実装・UITapGestureRecognizerとUISwipeGestureRecognizer
- UIPageViewController画面下部のUIPageControlを非表示にする
- Swiftのバージョン確認・REPL実行
- Xcode7.0アップデートで遭遇した課題2つ
- 正規のXcodeかどうかチェック(XcodeGhostマルウェア騒動)

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!