- 更新日: 2015年5月26日
- Swift & iOS
Bridging Headerのファイル作成と設定を簡単に行う手順
iOS/Swift 開発において、Bridging Header 用のファイル作成と設定は、手動でちまちまとやっても行えるのですが、dummy ファイルを使って Xcode に半自動で作成してもらう方法を知りました。こちらのほうが手動で行うより簡単なので紹介します。
手動で Bridging Header のファイル作成と設定を行う方法は以下参照。
MagicalRecordをSwiftで使う導入〜設定までの手順 | EasyRamble
以降 Bridging Header の設定を簡単に行う手順です。
dummy.m ファイルを作成して Bridging Header 用のファイル作成と設定を行う手順
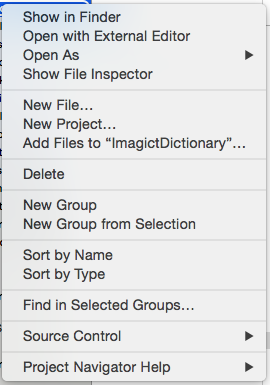
1. New File からファイルを新規作成

まずは、Swift プロジェクトを開いた Xcode 上で、任意のグループを右クリックして New File を選択します。
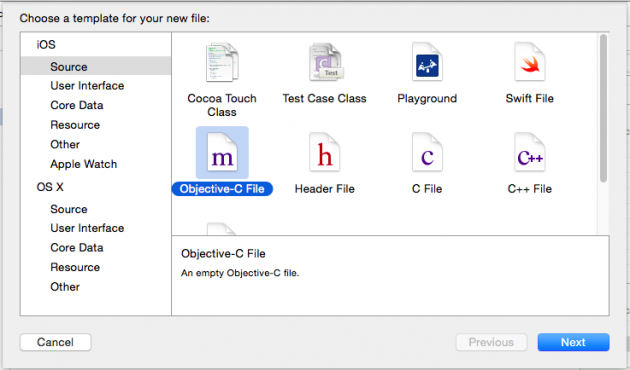
2. iOS → Objective-C File を選択してファイル作成

iOS の Objective-C File を選択して Next。Targets は HogeApp と HogeAppTests 両方にチェックを入れて Create します。
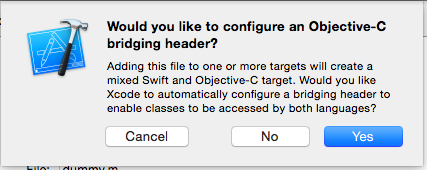
3. Bridging Header を作るかどうかを尋ねるダイアログで Yes

「Would you like to configure an Objective-C bridging header?」とたずねてくるダイアログボックスが表示されるので、Yes ボタンをクリックします。
これで、HogeApp-Bridging-Header.h と HogeAppTests-Bridging-Header.h の2つの Bridging Header 用ファイルが作成されます。この Bridging Header 用のヘッダファイルに、読み込みたいライブラリを import する記述を書けば良い。
HogeApp-Bridging-Header.h の例
|
1 |
#import "CoreData+MagicalRecord.h" |
また、Project → Build Settings → Swift Compiler – Code Generation → Objective-C Bridging Header にも、作成された HogeApp-Bridging-Header.h へのパスが自動で設定されます。
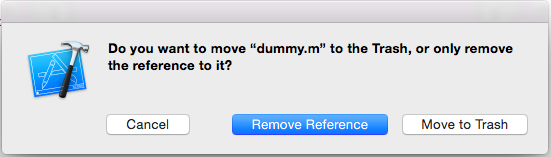
4. dummy.m を削除

最後に、ダミー用として作成した dummy.m は実際には必要ないので削除します。Move to Trash をクリック。以上で、Bridging Header 用のファイル作成と Build Settings の設定は終了です。全てを手動で行うよりもだいぶ簡単になります。
以上、この Bridging Header の設定を簡単に行う方法は、「はじめての iOS アプリ開発 – Swift 対応版」という本で紹介されていました。この本で、iOS/Swift 開発の学習を薦めているのですが、とても分かりやすくて良書です。
- Swift & iOS の関連記事
- WKWebView/UIWebViewでウェブページが真っ白
- Unityのインストールと初期設定
- WKWebView/UIWebViewでNavigation Barの下にウェブページが隠れるのを回避
- SwiftでArray(配列)などをシャッフル
- Navigation Controllerで画面遷移させるSwiftコード
- Swiftでタップ/スワイプのイベント処理実装・UITapGestureRecognizerとUISwipeGestureRecognizer
- UIPageViewController画面下部のUIPageControlを非表示にする
- Swiftのバージョン確認・REPL実行
- Xcode7.0アップデートで遭遇した課題2つ
- 正規のXcodeかどうかチェック(XcodeGhostマルウェア騒動)

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!