- 更新日: 2015年8月10日
- Swift & iOS
Scroll View(UIScrollView)でのAutoLayout設定
Xcode の Storyboard で Scroll View(UIScrollView)を使おうとしたところ、Scroll View に対する AutoLayout の設定が難しくてちょっとはまったので備忘録メモです。Constraints(制約)の警告が消えなかったり、ビルドしたらスクロールしなかったりと、色々試行錯誤してしまいました。
以下のエントリー等のおかげで解決できました。ありがとうございます。
【UIScrollView × Autolayout 問題】Appleエンジニア直伝のファイナルアンサー – Over&Out その後
iOS: How To Make AutoLayout Work On A ScrollView
UIScrollView and Autolayout – Xcode 6 – YouTube
3番目 Youtube リンク先が、Xcode での操作については分かりやすいです。UIScrollView の Autolayout 設定については、検索するとたくさん情報がひっかかるので、iOS 開発のちょっとしたはまりポイントなのかもしれない。
— 環境 —
Xcode 6.3.1
Swift 1.2
以降、今回試してみて上手く行った、Scroll View の AutoLayout 設定方法です。
Scroll View に AutoLayout を設定する手順
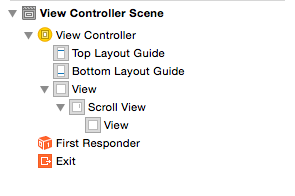
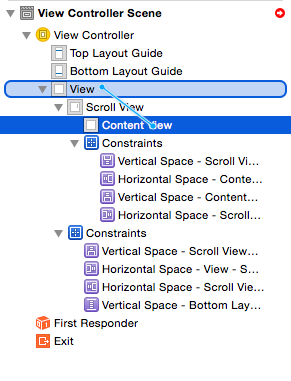
1. Xcode で Main.storyboard を開き View Controller を追加する。追加した View Controller に、オブジェクトライブラリから Scroll View を探して追加する。さらにその Scroll View の中に View を追加する。以下の図のような配置にします。

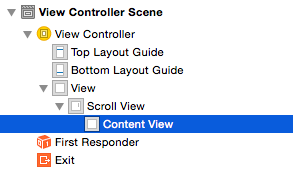
2. Scroll View の中に追加した View を Content View にリネーム。(説明を分かりやすくするため)

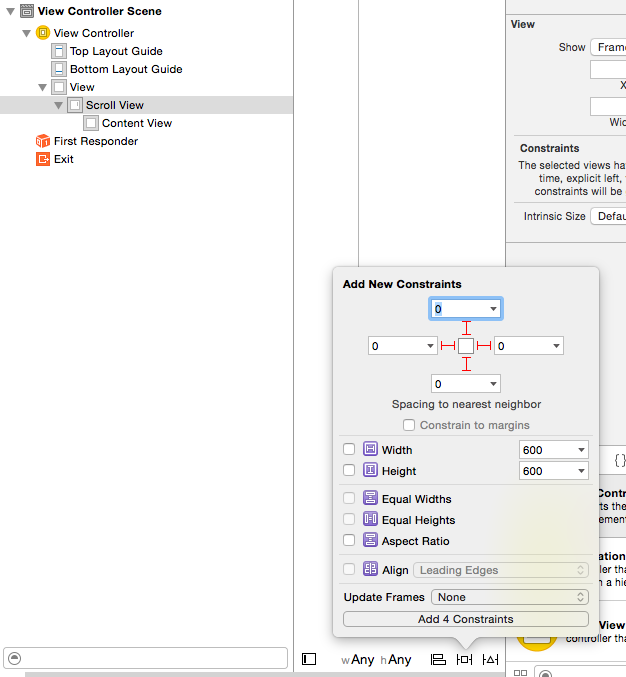
3. Scroll View を選択して、上下左右のマージン「0」の Constraints(制約)を追加します。制約を追加したら Update Frames。以降も、制約を追加した後は Update Frames する。

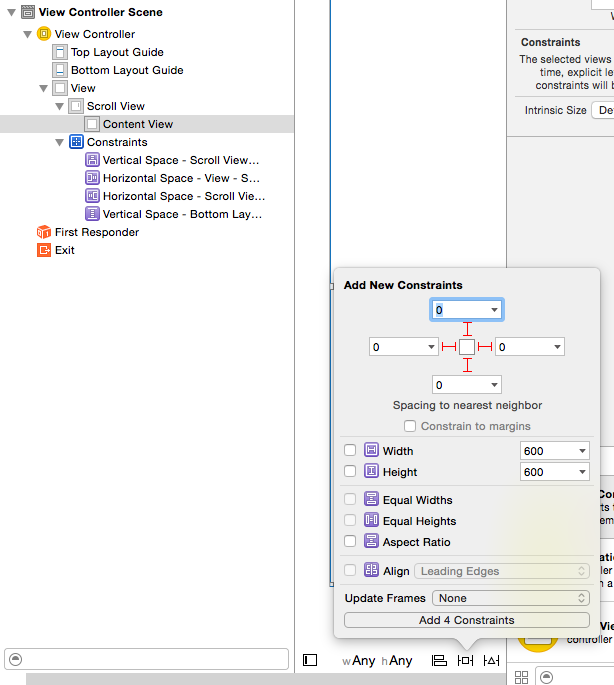
4. Content View を選択して、上下左右のマージン「0」の Constraints(制約)を追加。

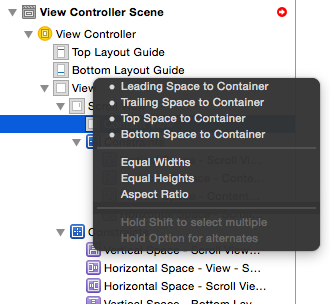
5. Content View を Control キーを押しながら View にドラッグ。すぐ上の Scroll View ではなく、もう1個上の View にドラッグすることに注意。

6. Equal Widths を選択します。これで、親要素と幅を同じにする制約が追加される。

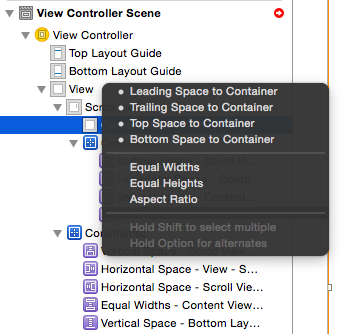
7. 同様の作業をもう一度繰り返し、Content View を Control キーを押しながら View にドラッグして、今度は Equal Heights を選択。これで、親要素と高さを同じにする制約が追加される。

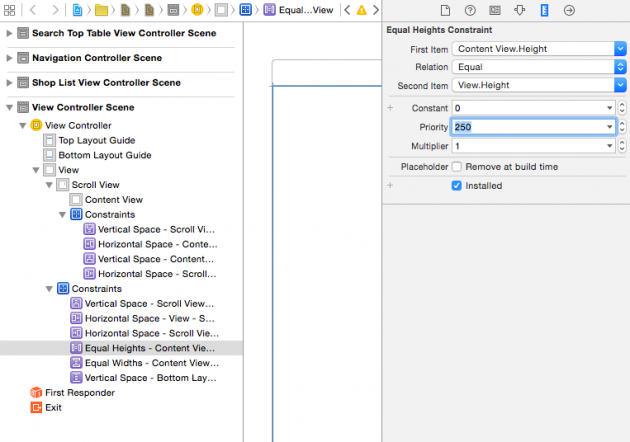
8. 追加された Equal Heights の Constraints(制約)を選択して、サイズインスペクタを開きます。サイズインスペクタの Priority を 250 に変更。

後は、Content View の中に Button, Label, View, Image View などを配置していきます。以上の方法で、Scroll View の Constraints の警告がなくなり、ビルドした後に画面スクロールが上手く動作するようになりました。
- Swift & iOS の関連記事
- WKWebView/UIWebViewでウェブページが真っ白
- Unityのインストールと初期設定
- WKWebView/UIWebViewでNavigation Barの下にウェブページが隠れるのを回避
- SwiftでArray(配列)などをシャッフル
- Navigation Controllerで画面遷移させるSwiftコード
- Swiftでタップ/スワイプのイベント処理実装・UITapGestureRecognizerとUISwipeGestureRecognizer
- UIPageViewController画面下部のUIPageControlを非表示にする
- Swiftのバージョン確認・REPL実行
- Xcode7.0アップデートで遭遇した課題2つ
- 正規のXcodeかどうかチェック(XcodeGhostマルウェア騒動)
- 初回公開日: 2015年5月15日
- 3件のコメント

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





scrollviewの設定で困っております。
参考にさせていただいたところ、
赤表示はされてないのですが、
それでも、contentView内にlabelの配置や、
さらにはスクロールもまだうまく動きません。
そもそも、scrollviewより大きなviewの値を
この説明の中では設定してないと思うんですが、
そこらへんも含め書いていただけると
誰にでもわかるものになると思います。
お手数でなければお願いしたいです。
参考になりました。
他のサイトではContent ViewのHeightは800とか1200の固定値を入れる物が多いですが、その場合は、長すぎた場合に縮める処理が必要なので、こちらで書かれているやり方がスマートだと思います。
ただ、navigationBar.translucent = false(すりガラス効果を無し)とした場合、Content Viewがちょうど収まると判断されるのかスクロールできないようです。
仕方ないので、Content ViewのHeight制約はつけずに、Content View内の一番下のUIViewのBottom spaceをContent ViewのBottomに制約をつけました。
普通のITの人さん、こんにちは。
navigationBar.translucent = false の件は知りませんでした。
情報ありがとうございます!