- 更新日: 2015年6月17日
- Swift & iOS
UISearchBarをNavigation Barに表示(Swift版)
スポンサーリンク
Swift での iOS 開発で、Navigation Bar に UISearchBar を表示する Swift のコードサンプルです。Storyboard のみでは実現が難しかったので、検索して調べて Swift コードを実装して実現しました。

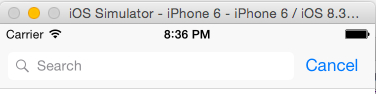
上記画像のように、ナビゲーションバー内に UISearchBar(検索フォーム用のサーチバー)を表示します。
【お知らせ】 英単語を画像イメージで楽に暗記できる辞書サイトを作りました。英語学習中の方は、ぜひご利用ください!
スポンサーリンク
— 環境 —
Swift 1.2
Xcode 6.3.2
UISearchBar を Navigation Bar 内に表示する Swift コード
以下 SearchViewController.swift の例のように書くと、UISearchBar を Navigation Bar 内に表示できます。
SearchViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
class SearchViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, UISearchBarDelegate { var searchBar: UISearchBar! override func viewDidLoad() { super.viewDidLoad() setupSearchBar() // ... } // MARK: - private methods private func setupSearchBar() { if let navigationBarFrame = navigationController?.navigationBar.bounds { let searchBar: UISearchBar = UISearchBar(frame: navigationBarFrame) searchBar.delegate = self searchBar.placeholder = "Search" searchBar.showsCancelButton = true searchBar.autocapitalizationType = UITextAutocapitalizationType.None searchBar.keyboardType = UIKeyboardType.Default navigationItem.titleView = searchBar navigationItem.titleView?.frame = searchBar.frame self.searchBar = searchBar searchBar.becomeFirstResponder() } } // ... } |
Objective-C のコードですが、以下の qiita 記事が参考になりました。
Objective-C – ナビゲーションバー上に、UISearchBarを追加する – Qiita
以上です。
スポンサーリンク
Swift は次に習得したい言語No1です!
<< 前の記事 : Swiftで作るToDoアプリ開発チュートリアル(iPhoneアプリ開発入門)
- Swift & iOS の関連記事
- WKWebView/UIWebViewでウェブページが真っ白
- Unityのインストールと初期設定
- WKWebView/UIWebViewでNavigation Barの下にウェブページが隠れるのを回避
- SwiftでArray(配列)などをシャッフル
- Navigation Controllerで画面遷移させるSwiftコード
- Swiftでタップ/スワイプのイベント処理実装・UITapGestureRecognizerとUISwipeGestureRecognizer
- UIPageViewController画面下部のUIPageControlを非表示にする
- Swiftのバージョン確認・REPL実行
- Xcode7.0アップデートで遭遇した課題2つ
- 正規のXcodeかどうかチェック(XcodeGhostマルウェア騒動)
- 初回公開日: 2015年6月15日

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!