- 更新日: 2015年6月18日
- Swift & iOS
UILabelのwidth/幅を文字列の長さに合わせて調節(Swift版)
iOS 開発で、UILabel は文字列を表示させるために頻繁に使うオブジェクトですが、文字列の長さに合わせて動的に UILabel の width(幅)を調節するコードを書きました。CGSizeMake や sizeThatFits などを使う。
— 環境 —
Swift 1.2
Xcode 6.3.2
NSLayoutConstraint の Outlet を作成
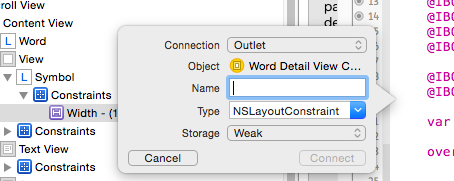
UILabel の width に対して任意の AutoLayout 設定を行った後、その制約(NSLayoutConstraint)の Outlet を作成する。以下画像のように、 Width の制約を Ctrl + ドラッグして、アシスタントエディタに開いた ViewController にドロップして、Outlet を作成します。

今回の例では、Name には titleLabelWidth と入力。
UILabel#sizeThatFits() メソッドでぴったりのサイズを設定
UILabel 自体には、titleLabel という名前の Outlet を作成済みとします。下記コードの「titleLabel.text = someTitle」の行で、titleLabel に入る文字列を設定していますが、この someTitle が動的に文字列が決定されるための変数です。someTitle に色んな長さの文字列が入ることになります。
someViewController.swift
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
class someViewController: UIViewController { @IBOutlet weak var titleLabel: UILabel! @IBOutlet weak var titleLabelWidth: NSLayoutConstraint! override func viewDidLoad() { super.viewDidLoad() // 文字列(someTitle)を titleLabel.text に設定 titleLabel.text = someTitle // フォントサイズを設定 let fontSize: CGFloat = 12.0 titleLabel.font = UIFont.systemFontOfSize(fontSize) // 表示可能な最大行数を無制限にする titleLabel.numberOfLines = 0 // 文字列が width を超える場合に、単語単位で改行 titleLabel.lineBreakMode = .ByWordWrapping // 表示フレームを作成。CGSizeMake(最大幅, 最大高さ) let frame = CGSizeMake(250, CGFloat.max) // 文字列の幅に調節したサイズを取得 let rect = titleLabel.sizeThatFits(frame) // UILabel の width の制約に、調節済みの width を設定 titleLabelWidth.constant = rect.width } // ... } |
何をやっているかは、コメントを見るとだいたい分かるかと思います。これで、UILabel の width を文字列の幅に合わせて調節できるようになりました。
- Swift & iOS の関連記事
- WKWebView/UIWebViewでウェブページが真っ白
- Unityのインストールと初期設定
- WKWebView/UIWebViewでNavigation Barの下にウェブページが隠れるのを回避
- SwiftでArray(配列)などをシャッフル
- Navigation Controllerで画面遷移させるSwiftコード
- Swiftでタップ/スワイプのイベント処理実装・UITapGestureRecognizerとUISwipeGestureRecognizer
- UIPageViewController画面下部のUIPageControlを非表示にする
- Swiftのバージョン確認・REPL実行
- Xcode7.0アップデートで遭遇した課題2つ
- 正規のXcodeかどうかチェック(XcodeGhostマルウェア騒動)

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!