- 更新日: 2017年1月24日
- jQuery & JavaScript
JavaScriptでHTMLコメント要素を取得する
JavaScript を書いていて HTML のコメント要素を取得したいケースに遭遇しました。HTML のコメント要素とは…
|
1 |
<!-- comment --> |
のような HTML 中のコメントタグ要素のこと。これまで JavaScript でコメントタグを取得したいという機会がなく、知らなかったので調べました。特定要素配下のノード一覧を取得した後に、nodeType を 8(COMMENT_NODE)と指定して抽出することで、取得したノード一覧のうちコメントのノードのみを取得することができます。
JS で HTML のコメント要素を取得する例
以下のような HTML&JavaScript を作成して検証。
get_comment_nodes.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="content"> <!-- comment1 --> <p>文章1</p> <!-- comment2 --> <p>文章2</p> <!-- comment3 --> <p>文章3</p> <!-- comment1 --> <p>文章1</p> </div> <script type="text/javascript"> // ノード一覧を取得後に nodeType が 8 のものを map で抽出する var content = document.getElementById('content'); var nodes = Array.prototype.slice.call(content.childNodes); console.log('--- コメント要素すべてを取得 ---'); var comments = nodes.filter(function(node) { return node.nodeType === 8 }); comments.map(function(node) { console.log(node.data.trim()); }); console.log('--- comment1 のコメント要素を取得 ---'); var first_comments = nodes.filter(function(node) { return node.nodeType === 8 && node.data.trim() === 'comment1'; }); first_comments.map(function(node) { console.log(node.data.trim()); }); </script> </body> </html> |
上記のように書くことで、JavaScript で HTML 中のコメントノードを取得できます。
実行結果
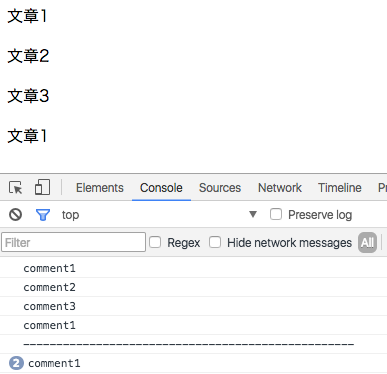
実行結果を、Chrome デベロッパーツールで確認します。

|
1 2 3 4 5 6 7 8 9 |
--- コメント要素すべてを取得 --- comment1 comment2 comment3 comment1 --- comment1のコメント要素を取得 --- ② comment1 |
Chrome デベロッパーツールのコンソールで確認すると、コメント要素を取得できていることが確認できます。comment1 が2回出力されています。② は2回繰り返しの意味の出力です。
今年もよろしくお願いいたします
以上2017年最初の記事でした、だいぶ出遅れました…。遅ればせながら、あけましておめでとうございます。今年もどうぞよろしくお願いいたします。最後にちょこっと昨年の振り返りおよび今年の抱負など。
昨年(2016年)は、とりあえず地震…な年でした。4月〜7月あたりの記憶が朧気で、地震のことしか覚えていません。頻繁に続く余震や受けたショックのせいか頭が働きにくかったし、しばらくは常にそわそわしてて集中力皆無だった。地に足がついて元の生活に戻れつつあるな〜と実感できるようになったのは9月〜10月くらいでしょうか。家族が無事だったことが本当に幸いで、家内安全、健康第一で過ごせるのが何よりです。
熊本地震で自宅に住めなくなってやったことの記録 | EasyRamble
家内安全の他に、今年(2017年)の抱負、というか一言テーマを随分考えたのですが、「開発&リリース」で行きます!昨年は地震で翻弄されたせいもあり(言い訳ですが)、途中まで作って放置のものが多かったので。もちろん受託の仕事と並行しつつではあるのですが、自分のプロジェクトで開発・作成した物をしっかりと公開まで持っていく!このブログも4月以降ガクンと書く記事数が減ってしまったので、もう少し更新頻度を上げていきたいです。
では、今年もよろしくお願いいたします!
- – 参考リンク –
- Node.nodeType – Web API インターフェイス | MDN
- jQuery & JavaScript の関連記事
- React.js用にESLintをインストールして設定、JavaScriptコードを楽に検証しよう
- YahooのJavaScriptマップAPI(YOLP)で地図を描画
- HTML5のGeolocation APIで現在地の位置情報(緯度/経度)を取得するJavaScriptコード
- JavaScriptでキャメルケースを単語に分割
- Browserify + GulpでクライアントのJavaScript / CoffeeScriptでrequire
- JavaScript/jQueryでDOM要素が存在するか確認する方法
- JavaScriptでスクロールを一時的に止める
- JavaScriptでcapitalize、アルファベット一文字目を大文字にする
- JavaScriptでrangeオブジェクトから座標を取得するコード
- CoffeeScript入門、クラス継承とメソッドのオーバーライド

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!