- 更新日: 2014年11月7日
- HTML & CSS
はてなブックマーク人気記事ブログパーツのデザイン変更
スポンサーリンク
ブログのサイドバーに、はてなブックマーク人気記事のブログパーツを掲載しました。それで、デフォルトのウィジェットのデザインがちょっと当ブログのデザインに合わない感じだったのでカスタマイズしたのですが、意外に苦労しましたのでシェアしておきます。
【お知らせ】 英単語を画像イメージで楽に暗記できる辞書サイトを作りました。英語学習中の方は、ぜひご利用ください!
スポンサーリンク
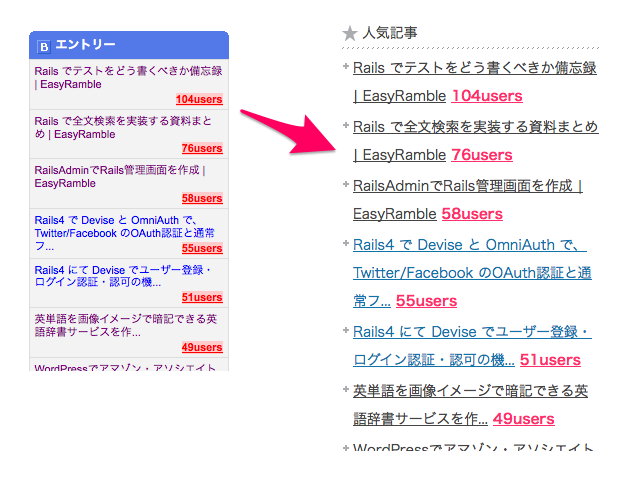
以下のように、当ブログのデザインに合わせるようにカスタマイズしました。

デザインは得意じゃないのですが、案外上手くいったかなーと思います。
人気の記事ブログパーツを設定
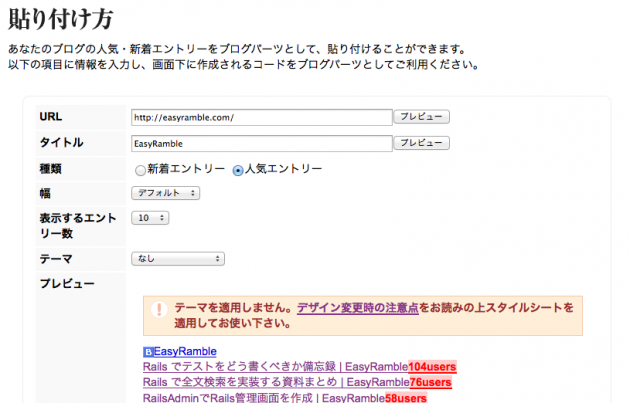
まずは上記リンクの「ブログのサイドバーに人気の記事を表示」から、ブログパーツの設定に進みます。ブログURLを入力して進み、ブログパーツの設定を行います。

CSSのカスタマイズを行う場合は、テーマ「なし」を選択しておく。他の項目は任意で。この設定でブログ・パーツ用のコードを取得して、表示させる箇所にペーストします。私の場合は WordPress ですので、サイドバー用のテーマに貼りつけました。
ブログパーツ用のCSSを設定
続いて、CSS(スタイルシート)の設定です。以下のようにカスタマイズを行いました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* --- Hatena bookmark widget --- */ /* not display title */ .hatena-bookmark-widget-title { display: none; } /* not display footer */ .hatena-bookmark-widget-footer { display: none; } /* entry list */ .hatena-bookmark-widget-body ul { list-style-type: none; } .hatena-bookmark-widget-body ul li { background: url(images/some_icon.png) no-repeat; list-style: none; padding-left: 11px; padding-bottom: 3px; } /* hatebu count */ .hatena-bookmark-widget-body span.hatena-bookmark-count strong a { color: #FF2E6C; padding-left: 5px; } |
CSSの設定は以下のページがとても分かりやすかったです、感謝。
はてなブログにはてなブックマークウィジェットを設置/カスタマイズする方法 – マトリョーシカ的日常
以上で、現在右サイドバーに表示されている通り、人気記事ブログパーツのデザインをカスタマイズできました!
スポンサーリンク
私は CSS がちょっと苦手なので勉強せねば...
>> 次の記事 : CSSでスクロールバーをデザイン(WebKitブラウザ)
- HTML & CSS の関連記事
- 画像がはみ出るのを防ぐCSSスタイルシート指定(モバイル・スマホ対応)
- SassとSCSSを変換するsass-convertコマンドとウェブサービス
- CSSをBEM/MindBEMdingの命名規則で書いてみる
- Twitter Bootstrapのデザインと挙動を気軽にテストできるBootplyが超絶便利!
- CSSでスクロールバーをデザイン(WebKitブラウザ)
- Twitter Bootstrapで端末サイズ毎にHTML要素の表示・非表示を切り替え
- Bootstrap3をInternet Explorer8(IE8)に対応させる
- Twitter Bootstrap のカスタマイズをライブラリ本体に手を入れずに行う
- Sass の @extend で存在しないセレクタを指定する
- Rails + bootstrap-sass で submit ボタンに class, id を割り当てずに css を指定

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!