- 更新日: 2015年3月16日
- HTML & CSS
Twitter Bootstrapのデザインと挙動を気軽にテストできるBootplyが超絶便利!
Twitter Bootstrap 便利ですよね。私はデザインがそれほど得意ではないので、大変重宝しています。ということで今日は、Twitter Bootstrap のデザインと挙動を、WEB 上で簡単にテストして試せる便利なウェブサービスをご紹介。
Bootply – Bootstrap Editor and Playground for JavaScript, CSS, HTML5 and jQuery.

Bootply は、”Bootstrap Editor and Builder” と説明がある通り、Bootstrap をウェブ上で試すために使えるエディタ&ビルダーです。
本家、Twitter Bootstrap。
Bootstrap The world’s most popular mobile-first and responsive front-end framework.
Bootply の使い方
上記リンクの Bootply トップページから「Play Now」を押すと、プレイグラウンドの画面 Bootply – The Bootstrap Playground へと移動します。
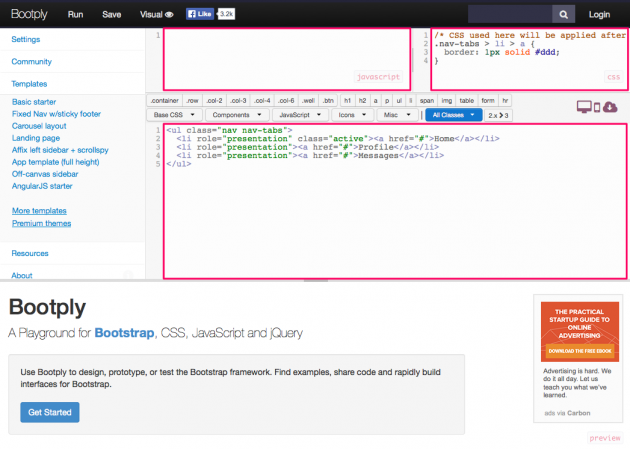
JavaScript, CSS, HTML の編集用ペインが分割されて表示されるので、それぞれ好きなように編集します。以下、Bootstrap の nav-tabs の CSS を適当にカスタマイズしてみる例。とりあえず、JavaScript は空にして HTML と CSS を入力しました。

入力したコードは以下。
css
|
1 2 3 4 |
/* CSS used here will be applied after bootstrap.css */ .nav-tabs > li > a { border: 1px solid #ddd; } |
html
|
1 2 3 4 5 |
<ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> |
Bootstrap の nav-tabs(Navs)については以下。
Navs | Components Bootstrap
Run 実行でデザインと挙動を確認
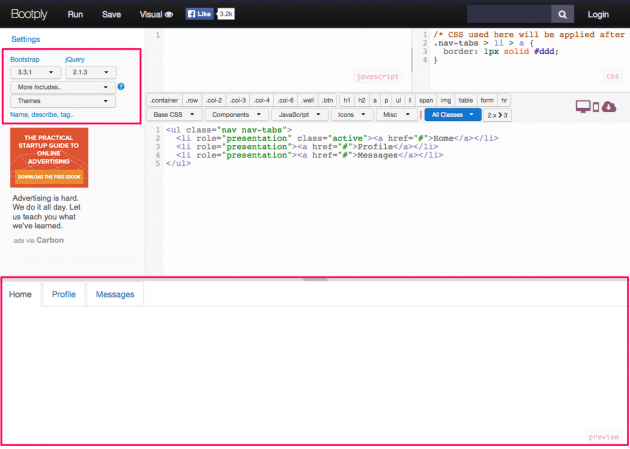
編集が終了したら、上部メニューの Run を押すと、下部に実際のビューが出力されます。今回の場合、Home, Profile, Messages のタブメニューのUIが表示されました。Save を押すと保存される。

この Bootply のプレビューで、デザインの確認とともに要素にマウスオーバーしたりクリックしたり挙動を確認することもできます。また左メニュー部で、Bootstrap, jQuery のバージョンを指定できるので、必要な組み合わせでデザインと挙動を確認できる。色々すごい。
Bootstrap の Components などをさっと試したい場合には超便利ですので、Bootstrap をよく使われる方は、ぜひ Bootply をお試しください!以下、今回作成して保存したカスタマイズ例へのリンクです。
- HTML & CSS の関連記事
- 画像がはみ出るのを防ぐCSSスタイルシート指定(モバイル・スマホ対応)
- SassとSCSSを変換するsass-convertコマンドとウェブサービス
- CSSをBEM/MindBEMdingの命名規則で書いてみる
- CSSでスクロールバーをデザイン(WebKitブラウザ)
- はてなブックマーク人気記事ブログパーツのデザイン変更
- Twitter Bootstrapで端末サイズ毎にHTML要素の表示・非表示を切り替え
- Bootstrap3をInternet Explorer8(IE8)に対応させる
- Twitter Bootstrap のカスタマイズをライブラリ本体に手を入れずに行う
- Sass の @extend で存在しないセレクタを指定する
- Rails + bootstrap-sass で submit ボタンに class, id を割り当てずに css を指定

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!