- 更新日: 2014年9月28日
- HTML & CSS
Twitter Bootstrapで端末サイズ毎にHTML要素の表示・非表示を切り替え
Twitter Bootstrap3 でデバイス端末のサイズごとに、HTML要素の表示・非表示を切り替えて設定する方法です。今日初めて知ってちょっと恥ずかしくなったのですけど、これ超絶便利ですね!
Bootstrap の Responsive utilities
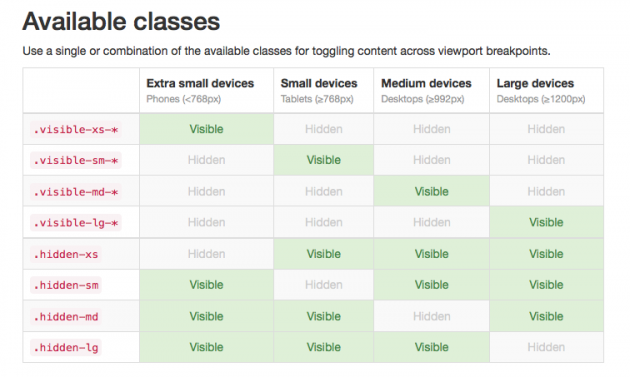
CSS・Bootstrap -> Responsive utilities -> Available classes
詳細は上記ページの、Available classes の表を見ると一目瞭然。

緑の Visible のマスが要素を表示、白の Hidden のマスが要素を非表示となります。
要素の class にvisible-xs, hidden-xs などを指定
例えば、以下のように div ブロック要素の class に visible-xs を指定した場合…
|
1 2 3 4 5 6 7 |
<div id="mobile-menu" class="visible-xs"> <ul> <li>Mobile Menu 1</li> <li>Mobile Menu 2</li> <li>Mobile Menu 3</li> </ul> </div> |
モバイル(768px未満)の場合にのみ、mobile-menu がページ上に表示されます。768px以上のデバイス(通常のデスクトップなど)では mobile-menu はページ上には表示されません。ただし HTML ソース上には出力されており、おそらく CSS の display か visibility プロパティを用いて、block/none, visible/hidden などの値でコントロールされているのかな?
逆に以下のように hidden-xs を指定すると、今度はモバイル(768px未満)の場合にのみ、要素を非表示にします。
|
1 2 3 4 5 6 7 |
<div id="desktop-menu" class="hidden-xs"> <ul> <li>Desktop Menu 1</li> <li>Desktop Menu 2</li> <li>Desktop Menu 3</li> </ul> </div> |
desktop-menu は、768px以上のデバイスの場合に表示される。
超簡単にデバイスのサイズでブロック要素の表示・非表示を切り替えられます。これは便利。
- HTML & CSS の関連記事
- 画像がはみ出るのを防ぐCSSスタイルシート指定(モバイル・スマホ対応)
- SassとSCSSを変換するsass-convertコマンドとウェブサービス
- CSSをBEM/MindBEMdingの命名規則で書いてみる
- Twitter Bootstrapのデザインと挙動を気軽にテストできるBootplyが超絶便利!
- CSSでスクロールバーをデザイン(WebKitブラウザ)
- はてなブックマーク人気記事ブログパーツのデザイン変更
- Bootstrap3をInternet Explorer8(IE8)に対応させる
- Twitter Bootstrap のカスタマイズをライブラリ本体に手を入れずに行う
- Sass の @extend で存在しないセレクタを指定する
- Rails + bootstrap-sass で submit ボタンに class, id を割り当てずに css を指定

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!