- 更新日: 2015年1月17日
- jQuery & JavaScript
3分でできるQUnitの使い方、JavaScriptをテストしよう
JavaScript の単体テストをさくっとやりたくて QUnit を使ってみました。QUnit は jQuery で採用されている JavaScript 用の単体テストフレームワークです。
jasmine や mocha などに比べると最近はシェアを下げているようですが、QUnit は昔ながらのスタンダードな unit test フレームワークなので、とにかく学習コストが低いのが良いです。
HTML/JavaScript と QUnit 用テストを設置
以下のようにファイルを設置しました。js ディレクトリに動作させる HTML/JavaScript ファイルを設置。
|
1 2 3 4 5 6 7 8 9 10 |
$ tree -L 2 . ├── js │ ├── hello.html │ └── hello.js └── qunit ├── hello_qunit.html └── hello_qunit.js |
HTML, JavaScript はそれぞれ以下の通り。簡単な Hello を alert 表示するだけのコードです。
js/hello.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> </head> <body> <script src="hello.js"></script> <script type="text/javascript"> var greeting = new Greeting(); alert( greeting.hello("Taka") ); </script> </body> </html> |
js/hello.js
|
1 2 3 4 5 |
var Greeting = function() { this.hello = function(name) { return 'Hello, ' + name; }; }; |
js/hello.html をブラウザで表示すると、以下の alert を出力します。

QUnit の導入とテスト作成〜テスト結果の確認
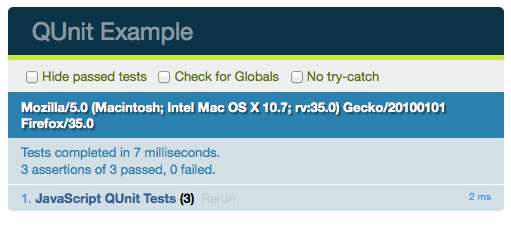
続いて qunit ディレクトリ以下に QUnit を導入してテストを作成。QUnit はブラウザにテスト結果を出力します。
さくっと動かしたかったので、code.jquery.com でホスティングされている qunit を、HTML ファイル(hello_qunit.html)で src に指定しました。stylesheet と script に各々指定する。
qunit/hello_qunit.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>QUnit Example</title> <link rel="stylesheet" href="//code.jquery.com/qunit/qunit-1.16.0.css"> </head> <body> <div id="qunit"></div> <div id="qunit-fixture"></div> <script src="//code.jquery.com/qunit/qunit-1.16.0.js"></script> <script src="../js/hello.js"></script> <script src="hello_qunit.js"></script> </body> </html> |
続いて qunit/hello_qunit.js にテストを書いていきます。Greeting#hello メソッドをテストする。
qunit/hello_qunit.js
|
1 2 3 4 5 6 7 |
var greeting = new Greeting(); QUnit.test( 'JavaScript QUnit Tests', function( assert ) { assert.equal( greeting.hello('Mike'), 'Hello, Mike' ); assert.equal( greeting.hello('Janet'), 'Hello, Janet' ); assert.notEqual( greeting.hello('David'), 'Hi, David' ); }); |
とりあえず、assert.equal と assert.notEqual メソッドを使ってみました。ブラウザで qunit/hello_qunit.html を表示するとテスト結果出力を確認できます。

以上ですが、本当に3分もあればすぐに JavaScript の単体テストができます。QUnit 簡単で良いですね。その他 QUnit の Assertion 用 API は以下を参照。
Assert | QUnit API Documentation
- jQuery & JavaScript の関連記事
- React.js用にESLintをインストールして設定、JavaScriptコードを楽に検証しよう
- JavaScriptでHTMLコメント要素を取得する
- YahooのJavaScriptマップAPI(YOLP)で地図を描画
- HTML5のGeolocation APIで現在地の位置情報(緯度/経度)を取得するJavaScriptコード
- JavaScriptでキャメルケースを単語に分割
- Browserify + GulpでクライアントのJavaScript / CoffeeScriptでrequire
- JavaScript/jQueryでDOM要素が存在するか確認する方法
- JavaScriptでスクロールを一時的に止める
- JavaScriptでcapitalize、アルファベット一文字目を大文字にする
- JavaScriptでrangeオブジェクトから座標を取得するコード

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!