- 更新日: 2015年8月23日
- Rails
Railsでoptgroup付きプルダウンメニューを配列・ハッシュから作成
HTML のプルダウンメニュー(select/optionタグ)で optgroup タグを使うと、選択メニューをグループで区切ることができます。配列やハッシュのデータから optgroup 付きのプルダウンメニューを、Rails の組み込みヘルパーで作成する方法を調べたところ、select/select_tag と grouped_options_for_select のヘルパーを組み合わせて使うと簡単に作成できることが分かりました。
— 環境 —
Rails 4.1.6
プルダウンメニュー用の選択メニューを用意
まずは、モデルにプルダウンメニュー用の選択メニューの配列を準備します。
app/models/book.rb
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
class Book < ActiveRecord::Base SELECT_OPTIONS = [ ['WEBプログラミング言語', [ ['Ruby入門', 'Language_Ruby'], ['Python入門', 'Language_Python'], ['PHP入門', 'Language_PHP'], ['Perl入門', 'Language_Perl'] ] ], ['WEBフレームワーク', [ ['Rails入門', 'Framework_Rails'], ['Django入門', 'Framework_Django'], ['CakePHP入門', 'Framework_CakePHP'], ['Catalyst入門', 'Framework_Catalyst'] ] ], ['データベース', [ ['MySQL入門', 'DB_MySQL'], ['PostgreSQL入門', 'DB_PostgreSQL'], ['SQLite入門', 'DB_SQLite'] ] ], ['Linuxサーバー', [ ['CentOS入門', 'Linux_CentOS'], ['Ubuntu入門', 'Linux_Ubuntu'], ['Fedora入門', 'Linux_Fedora'], ['Debian入門', 'Linux_Debian'], ['Vine Linux入門', 'Linux_VineLinux'] ] ] ] # ... end |
Book::SELECT_OPTIONS を grouped_options_for_select に渡して、プルダウンメニューを作成する。ここでは、プルダウンメニューの選択リストの配列データを直接モデルに書きましたが、モデルの見通しが悪くなるようであれば、モジュールや定数設定用のファイルなどに切り出したほうが良いと思います。
コントローラーで new メソッド等を作成
app/controllers/books_controller.rb
|
1 2 3 4 5 6 7 8 9 |
class BooksController < ApplicationController def new # ... end # ... end |
コントローラーについては、詳しいコードは省略。
ビューで select_tag と grouped_options_for_select を使う
app/views/books/new.html.erb
|
1 |
<%= select_tag "web_programming_books", grouped_options_for_select(Book::SELECT_OPTIONS) %> |
ビューでは以上のように、select/select_tag と grouped_options_for_select を組み合わせて使います。上記例で使った select_tag の第一引数は、出力される select タグの id, name となります。grouped_options_for_select メソッドには、プルダウンメニュー用のフォーマットに則った配列/ハッシュのデータを渡す。
出力される HTML ソース
上述したコードで出力される HTML のソースは以下のようなものとなる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<select id="web_programming_books" name="web_programming_books"> <optgroup label="WEBプログラミング言語"> <option value="Language_Ruby">Ruby入門</option> <option value="Language_Python">Python入門</option> <option value="Language_PHP">PHP入門</option> <option value="Language_Perl">Perl入門</option> </optgroup> <optgroup label="WEBフレームワーク"> <option value="Framework_Rails">Rails入門</option> <option value="Framework_Django">Django入門</option> <option value="Framework_CakePHP">CakePHP入門</option> <option value="Framework_Catalyst">Catalyst入門</option> </optgroup> <optgroup label="データベース"> <option value="DB_MySQL">MySQL入門</option> <option value="DB_PostgreSQL">PostgreSQL入門</option> <option value="DB_SQLite">SQLite入門</option> </optgroup> <optgroup label="Linuxサーバー"> <option value="Linux_CentOS">CentOS入門</option> <option value="Linux_Ubuntu">Ubuntu入門</option> <option value="Linux_Fedora">Fedora入門</option> <option value="Linux_Debian">Debian入門</option> <option value="Linux_VineLinux">Vine Linux入門</option> </optgroup> </select> |
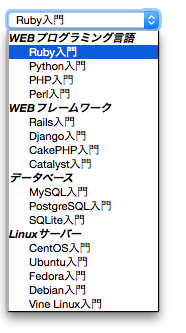
optgroup 付きでグループが区切られて、プルダウンメニューが見やすいです。

ハッシュでプルダウンメニュー用のデータを設定する場合
以下のように、ハッシュでプルダウンメニュー用のデータを設定することもできます。ビューでこのハッシュを grouped_options_for_select に渡して、select/select_tag と組み合わせて使うとOK。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
class Book < ActiveRecord::Base Book::SELECT_OPTIONS = { 'WEBプログラミング言語' => [ ['Ruby入門', 'Language_Ruby'], ['Python入門', 'Language_Python'], ['PHP入門', 'Language_PHP'], ['Perl入門', 'Language_Perl'] ], 'WEBフレームワーク' => [ ['Rails入門', 'Framework_Rails'], ['Django入門', 'Framework_Django'], ['CakePHP入門', 'Framework_CakePHP'], ['Catalyst入門', 'Framework_Catalyst'] ], 'データベース' => [ ['MySQL入門', 'DB_MySQL'], ['PostgreSQL入門', 'DB_PostgreSQL'], ['SQLite入門', 'DB_SQLite'] ], 'Linuxサーバー' => [ ['CentOS入門', 'Linux_CentOS'], ['Ubuntu入門', 'Linux_Ubuntu'], ['Fedora入門', 'Linux_Fedora'], ['Debian入門', 'Linux_Debian'], ['Vine Linux入門', 'Linux_VineLinux'] ] } # ... end |
以上、optgroup 付きのプルダウンメニューを、Rails の組み込みヘルパーで出力するサンプルコードでした。
- – 参考リンク –
- modelを使わずに、optgroupタグを含んだセレクトボックスを作る方法 – blueberrycakeのブログ
- grouped_options_for_select – リファレンス – – Railsドキュメント
- grouped_options_for_select (ActionView::Helpers::FormOptionsHelper) – APIdock
- grouped_collection_select – リファレンス – – Railsドキュメント
- grouped_collection_select (ActionView::Helpers::FormOptionsHelper) – APIdock
- プルダウンメニュー(select_tag)の中身をデータベースに用意する – Rails つまみぐい
- Rails の関連記事
- RailsでMySQLパーティショニングのマイグレーション
- Rails ActiveRecordでdatetime型カラムのGROUP BY集計にタイムゾーンを考慮する
- RailsプラグインGemの作成方法、RSpecテストまで含めたrails pluginの作り方
- RailsでAMPに対応するgemをリリースしました
- Railsでrequest.urlとrequest.original_urlの違い
- Railsでwheneverによるcronバッチ処理
- Google AnalyticsのRails Turbolinks対応
- Railsアプリにソーシャル・シェアボタンを簡単設置
- Rails監視ツール用にErrbitをHerokuで運用
- Facebook APIバージョンのアップグレード手順(Rails OmniAuth)

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!