- 更新日: 2015年3月9日
- HTML & CSS
CSSでスクロールバーをデザイン(WebKitブラウザ)
スポンサーリンク
-webkit-scrollbar-*** のCSSスタイルを使って、スクロールバーをカスタマイズする例です。-webkit- のベンダープレフィックス付きによるカスタマイズなので、Google Chrome や Safari などレンダリングエンジンが WebKit なブラウザでのみ動作します。
【お知らせ】 英単語を画像イメージで楽に暗記できる辞書サイトを作りました。英語学習中の方は、ぜひご利用ください!
スポンサーリンク
CSSカスタマイズしたスクロールバーの例
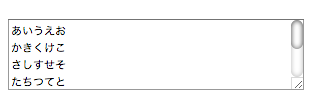
textarea のスクロールバーをカスタマイズしてみました。まずはノーマルのもの。
ノーマル

HTMLソースは以下。
|
1 2 3 4 5 6 7 8 9 |
<textarea id="normal-id" name="normal-ta" rows="5" cols="30"> あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも </textarea> |
CSS でカスタマイズしたスクロールバー

HTMLソースは以下。
|
1 2 3 4 5 6 7 8 9 |
<textarea id="decorated-id" name="decorated-ta" rows="5" cols="30"> あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも </textarea> |
スクロールバーのデザインが変わっています。
-webkit-scrollbar-*** によるCSSカスタマイズ
以下が、カスタマイズしたほうのスクロールバーに適用したCSSです。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#decorated-id::-webkit-scrollbar { all:unset; width: 12px; background: transparent; } #decorated-id::-webkit-scrollbar-track { all:unset; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.2); border-radius: 8px; background: transparent; } #decorated-id::-webkit-scrollbar-thumb { all:unset; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 8px; background: transparent; } #decorated-id::-webkit-scrollbar-thumb:hover { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); background: transparent; } |
ちょっと説明。
-webkit-scrollbar
スクロールバー全体のスタイル。
-webkit-scrollbar-track
両端の矢印部を除くスクロールバーのスタイル。
-webkit-scrollbar-thumb
スクロールでドラッグして動かす部分のスタイル。
-webkit-scrollbar-thumb:hover
-webkit-scrollbar-thumb 部分に hover した時のスタイル。
all:unset;
一旦、既存のスタイル値を全て削除。
あとは、なんとなく分かる感じですかね。さらに詳しくは参考ページをどうぞ。
- – 参考リンク –
- WebKitを使ってスクロールバーをカスタマイズ | CSSPRO
- スクロールバーをデザインする ::-webkit-scrollbar に関しての覚え書き | Unformed Building
スポンサーリンク
私は CSS がちょっと苦手なので勉強せねば...
<< 前の記事 : はてなブックマーク人気記事ブログパーツのデザイン変更
- HTML & CSS の関連記事
- 画像がはみ出るのを防ぐCSSスタイルシート指定(モバイル・スマホ対応)
- SassとSCSSを変換するsass-convertコマンドとウェブサービス
- CSSをBEM/MindBEMdingの命名規則で書いてみる
- Twitter Bootstrapのデザインと挙動を気軽にテストできるBootplyが超絶便利!
- はてなブックマーク人気記事ブログパーツのデザイン変更
- Twitter Bootstrapで端末サイズ毎にHTML要素の表示・非表示を切り替え
- Bootstrap3をInternet Explorer8(IE8)に対応させる
- Twitter Bootstrap のカスタマイズをライブラリ本体に手を入れずに行う
- Sass の @extend で存在しないセレクタを指定する
- Rails + bootstrap-sass で submit ボタンに class, id を割り当てずに css を指定

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!