- 更新日: 2013年6月10日
- WordPress
WPtouch テーマにてピンチアウトで拡大可能に&文字を大きく行間を広く修正
スマホ・モバイル用のテーマで最適化してあるとは言えど、ピンチアウト・ピンチインで拡大・縮小ができないのはユーザービリティに欠けると思います。実際自分がiPhoneやスマートフォン使ってウェブサイトを読んでて困る場面多いし、なんででかくならんのと。Wordpress のモバイル用テーマプラグインである WPtouch はデフォルトではピンチアウトできないようなので直します。ソース調べたりして遠回りになったけど、実は設定画面でできたというオチ。
WPtouch のソースを調べてみた
WPtouch テーマの最上部 head 部は、wp-content/plugins/wptouch/themes/core/core-header.php に書かれています。core-header.php 6行目〜にてヘッダー部のメタタグ、meta name=”viewport” ~ / の部分で user-scalable が設定されている。
|
6 7 8 9 10 |
<?php if ( bnc_is_zoom_enabled() ) { ?> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes" /> <?php } else { ?> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <?php } ?> |
このソースを見てピンときたけど、 bnc_is_zoom_enabled() 関数が true の時は user-scalable=yes になっているではないですか!ああ、これは設定画面で設定できるかもしれないなと。ということでソースはいじらずにブラウザから WPtouch の設定画面へ。
WPtouch の設定画面から設定する
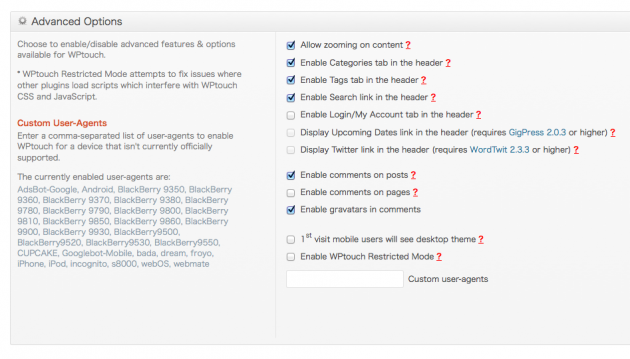
そしてやっぱりありました。Advanced Options のところ。

Choose to enable/disable advanced features & options available for WPtouch.
□ Allow zooming on content ?
という設定があるので、これにチェックを入れて保存。これで、あっさりと WPtouch のモバイルテーマでもピンチアウト・ピンチインで表示の拡大・縮小ができるようになります。実は超簡単でしたね。
最後におまけ:デフォルトの文字を少し大きく、行間を広くする
wp-content/plugins/wptouch/themes/default/style.css を修正します。
1177行目あたりの #singlentry をコメントアウトして修正、line-height を 28px にして広げて、font-size を 16px にして少し大きくしました。デフォルトの WPtouch はちょっと文字が小さく、行間が狭いかなぁと感じていましたので。
|
1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 |
/* #singlentry { line-height: 150%; color: #333; display: block; overflow: hidden; font-size: 14px; } */ ↓ #singlentry { line-height: 28px; color: #333; display: block; overflow: hidden; font-size: 16px; } |
- WordPress の関連記事
- WordPressをTwitter Bootstrapでレスポンシブデザイン対応
- WordPressブログに更新日を表示
- WordPressにOGP設定・プラグインなしでFacebook/Twitter Cards対応
- WordPressでパンくずリスト・複数の親子カテゴリーを表示
- WordPressでプライベートな非公開ブログを運用
- BackWPupでエラー ERROR: Dropbox API: (35)
- ブログ・WordPress記事をFacebookに自動投稿するIFTTT設定
- RSS Graffitiが終了…代替にはIFTTTが使える
- WordPressで親カテゴリーに属する子カテゴリーの一覧を出力
- wp_list_categoriesでリンクなしで投稿数ゼロのカテゴリを表示 – WordPress

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!