- 更新日: 2016年3月22日
- WordPress
WordPressにOGP設定・プラグインなしでFacebook/Twitter Cards対応
WordPress に OGP タグを設定する手順です。OGP 設定をしておくと、Facebook や Twitter などで記事がシェアされた時に、画像付きで良い感じに表示してくれるので、より拡散されるのに一役買ってくれる(らしい)。ということで、WordPress で運用しているこのブログに OGP 設定したので、その作業内容をメモしておきます。プラグインなしで Facebook や Twitter Cards などに対応する OGP 設定の方法です。
— 環境 —
WordPress 4.4.2
以降、WordPress に OGP 設定する作業手順です。
Facebook App ID を取得
Facebook 用の OGP を設定するには、Facebook の App ID が必要となります。なので、前もって Facebook App ID を取得しておく。
まずは、上記開発者向けページの「+ Add a New App」から、新規にアプリを追加します。
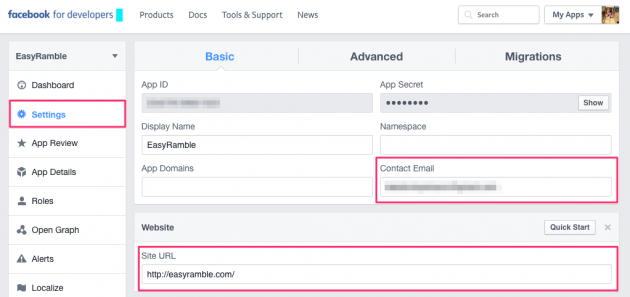
アプリを追加後に「Skip Quick Start」をクリックして、Settings からメアドと URL を入力して保存。

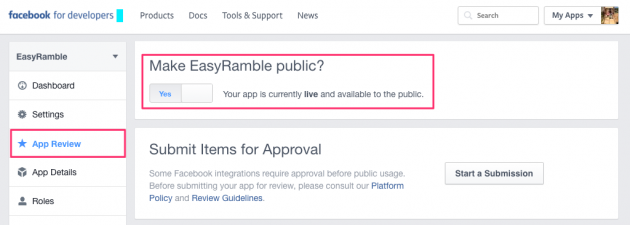
続いて App Review から「Make アプリ名 public?」を yes にして公開します。

以上の手順で、Facebook App ID が利用可能となります。Facebook App ID を取得して控えておきます。
header.php に OGP 対応の html/head タグを追加
次に WordPress の header.php テンプレートを編集します。使っているテーマが XHTML か HTML5 かに合わせて、以下のいずれかのコードを header.php に追加。
XHTML用
|
1 |
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#" lang="ja"> |
HTML5用
|
1 |
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> |
利用している WordPress テーマが XHTML か HTML5 かは、HTML 最上部のドキュメントタイプ宣言(DOCTYPE)で見分けられます。
XHTML の場合
|
1 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
HTML5 の場合
|
1 |
<!DOCTYPE html> |
OGP タグ設定用の関数を functions.php に作成
OGP タグを設定する関数を functions.php に作成します。今回は、個別記事ページ(single.php テンプレート)とトップページ(index.php テンプレート)への OGP 設定に対応しました。
functions.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
/* * OGP for single.php, index.php */ function get_ogp_image() { // デフォルトの OGP 用画像 $image = content_url() . '/uploads/****/**/*****.jpg'; if (is_single()) { global $post; $content_str = $post->post_content; // 投稿記事に画像があるか調べるための正規表現パターン $img_pattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i'; if (has_post_thumbnail()) { // アイキャッチ画像がある場合 $eyecatch_id = get_post_thumbnail_id(); $eyecatch = wp_get_attachment_image_src( $eyecatch_id, 'full' ); $image = $eyecatch[0]; } elseif ( preg_match( $img_pattern, $content_str, $matches ) ) { //アイキャッチ画像はないが記事内に画像がある場合 $image = $matches[2]; } } return $image; } function get_ogp_tags() { // OGP 情報 $title = ''; $type = ''; $url = ''; $image = get_ogp_image(); $description = get_meta_description(); $site_name = get_bloginfo('name'); $facebook_app_id = '*****'; $twitter_account = '@*****'; if (is_single()) { // 個別記事では記事タイトルと記事URLを取得 $title = get_the_title(); $type = 'article'; $url = get_permalink(); } elseif (is_home()) { // ホームページではブログ名とホームURLを取得 $title = get_bloginfo('name'); $type = 'website'; $url = home_url(); } $ogp_tags = <<< EOF <!-- OGP --> <meta property="og:title" content="$title" /> <meta property="og:type" content="$type" /> <meta property="og:url" content="$url" /> <meta property="og:image" content="$image" /> <meta property="og:description" content="$description" /> <meta property="og:site_name" content="$site_name" /> <meta property="fb:app_id" content="$facebook_app_id" /> <meta name="twitter:site" content="$twitter_account"> <meta name="twitter:card" content="summary"> EOF; return $ogp_tags; } function echo_ogp_tags() { if (is_single() || is_home()) { echo get_ogp_tags(); } } |
***** などとなっている箇所をご自分のものに変更してください。
|
1 2 3 |
$image // デフォルトの OGP 用画像 $facebook_app_id // 最初に取得した Facebook App ID $twitter_account // Twitter アカウント名 |
の変数の部分です。
また、description 設定のために get_meta_description() という関数を用いていますが、これは以下ページで作成したものを利用していますのでご参照お願いいたします。
WordPressでmeta descriptionを設定(プラグインなし版) | EasyRamble
header.php で表示または functions.php で add_action
header.php の head タグ内に、先ほど作成した OGP タグ表示用のコード echo_ogp_tags() を追記します。
header.php
|
1 |
<?php echo_ogp_tags(); ?> |
または、functions.php で先ほど作成した echo_ogp_tags() 関数を wp_head に追加する add_action として追記しても良いです。
functions.php
|
1 |
add_action( 'wp_head', 'echo_ogp_tags' ); |
どちらか一方の方法を利用します。
以上が完成しましたら、functions.php および header.php の両ファイルを FTP などでアップロードします。またはデプロイ等。
OGP の動作・表示を確認
設定した OGP が正しく動作して表示されるかどうかを Facebook と Twitter の開発者ツールで確認します。
Facebook の Debugger で確認。
Debugger – Facebook for Developers
Twitter の Card Validator で確認。
Card Validator | Twitter Developers
いずれも確認したい URL を入力して送信します。正しく OGP 表示されるかを確認します。
以上でプラグイン無しで WordPress に OGP 設定する作業は終了です。おつかれさまでした!
- WordPress の関連記事
- WordPressをTwitter Bootstrapでレスポンシブデザイン対応
- WordPressブログに更新日を表示
- WordPressでパンくずリスト・複数の親子カテゴリーを表示
- WordPressでプライベートな非公開ブログを運用
- BackWPupでエラー ERROR: Dropbox API: (35)
- ブログ・WordPress記事をFacebookに自動投稿するIFTTT設定
- RSS Graffitiが終了…代替にはIFTTTが使える
- WordPressで親カテゴリーに属する子カテゴリーの一覧を出力
- wp_list_categoriesでリンクなしで投稿数ゼロのカテゴリを表示 – WordPress
- WordPressでmeta descriptionを設定(プラグインなし版)
- 2件のコメント

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





こんにちは、「なお」といいます。
突然、メールいたしまして、申し訳けありません。
実際の状況として、行き詰まっています。
HELPのメールをいたしました。
宜しく、お願いいたします。
◆環境
WordPress 4.4.2
テーマ:Twenty Sixteen
◆目的
ワードプレス(WP)で直接OGP設定を行う。
パソコンwin7にてOGP設定フェイスブック(FB)対応しております。
◆FBのデバッガー
Warnings That Should Be Fixed
Inferred Property The ‘og:url’ property should be explicitly provided,
even if a value can be inferred from other tags.
Inferred Property The ‘og:title’ property should be explicitly provided,
even if a value can be inferred from other tags.
Inferred Property The ‘og:description’ property should be explicitly provided,
even if a value can be inferred from other tags.
Inferred Property The ‘og:image’ property should be explicitly provided,
even if a value can be inferred from other tags.
Share App ID Missing The ‘fb:app_id’ property should be explicitly provided,
Specify the app ID so that stories shared to Facebook will be properly attributed to the app.
Alternatively, app_id can be set in url when open the share dialog.
Based on the raw tags, we constructed the following Open Graph properties
◆プログラム(WP)実行結果
OGP設定した画像が表示されず、FBがチョイスしたものが表示される。
タイトルなとは、文字表示されています。
◆対処
WPのソースを表示 : OGPは表示されていない。
PHPの確認 :
header.phpに追加 :
functions.phpに追加 :
/*
* OGP for single.php, index.php
*/
function get_ogp_image() {
// デフォルトの OGP 用画像
$image = content_url() . ‘/uploads/****/**/*****.jpg’;
|
|
|
}
}
変更箇所
$image // デフォルトの OGP 用画像
$facebook_app_id // 最初に取得した Facebook App ID
$twitter_account // Twitter アカウント名
処置OK。
==================================================
functions.php に meta description を出力する関数を定義
functions.phpに追加 :
// get meta description from the content
function get_meta_description() {
global $post;
$description = “”;
if ( is_home() ) {
|
|
|
}
}
==================================================
ヘッダー部のテンプレート header.php で meta description を出力
header.phpに追加 :
==================================================
◆FBデバッガーでの表示のように、OGPを認識していないと思われます。
どのように対処すればいいのか?
見当がつきません。
ご教授を、お願いいたします。
なお より。
なおさん、こんにちは。
ご質問の件ですがさっと目を通しましたところ、Facebook の debugger メッセージで「App ID Missing」と表示されています。
Facebook の OGP 設定には、Facebook で開発者用の App ID が必要となりますが、その App ID の設定はお間違いないでしょうか?
一度ご確認をお願いいたします!