- 更新日: 2016年4月11日
- WordPress
WordPressでアマゾン・アソシエイトを簡単設定!Amazon JSプラグイン
レンタルサーバー代くらいは賄いたいので、当ブログにAmazonアソシエイト(Amazonのアフィリエイト広告)を掲載することにしました。作業が面倒くさいのは嫌ですので、WordPress で簡単にAmazonアソシエイトを使える方法を調査したところ、AmazonJS というプラグインが便利らしい。
ということで、いざ AmazonJS の設定を行おうとしたのですが、ぐぐって得られる情報が若干古いものが多かったです。後述する Amazon Web Service でアクセスキーを取得する箇所以降が、検索して出てくる情報と大きく異なる手順に変わっていましたので、備忘録として Amazon JS のインストールと設定〜使い方までの手順をまとめておきます。
WordPress › Amazon JS « WordPress Plugins

— 目次 —
1. WordPress で Amazon JS プラグインをインストール&有効化
2. Amazon JS の詳細設定を開く
3. /wp-content/cache/amazonjs フォルダ(777)を作成
4. Amazon Product Advertising API(amazon.com)アカウントの新規取得/ログイン
5. Amazon Product Advertising API のアクセスキーID/シークレットアクセスキー取得
6. アクセスキーID/シークレットアクセスキーを Amazon JS に設定
7. 日本の Amazon アソシエイトタグ(トラッキングID)を Amazon JS に設定
8. Amazon JS の使い方
1. WordPress で Amazon JS プラグインをインストール&有効化
まずは、Amazon JS プラグインのインストールと有効化を行います。
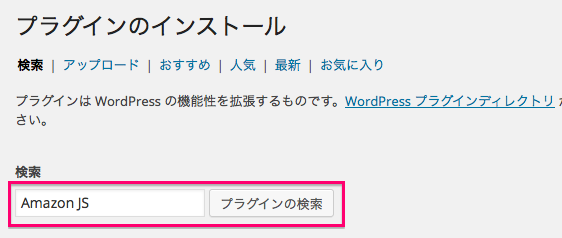
WordPress にログイン後、プラグイン → 新規追加から「Amazon JS」でプラグインの検索。

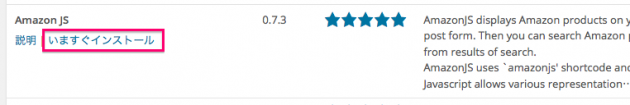
Amazon JS が見つかりますので、「いますぐインストール」をクリック。

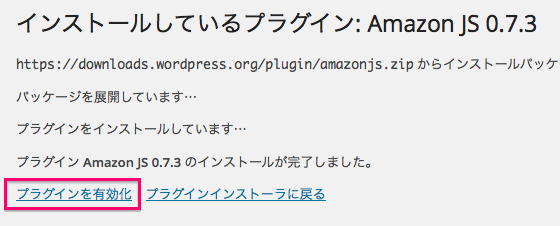
インストールが完了しましたら、「プラグインを有効化」します。

2. Amazon JS の詳細設定を開く
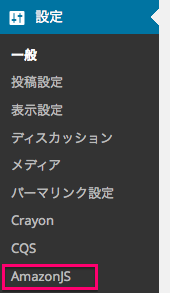
WordPress の左部メニューの、設定 → AmazonJS をクリック。

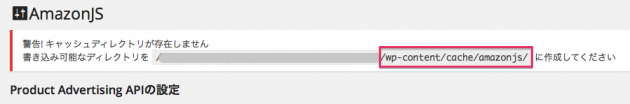
ここで警告が出ました。AmazonJS を利用するには、あらかじめ /wp-content/cache/amazonjs というキャッシュディレクトリを作成しておく必要があります。

3. /wp-content/cache/amazonjs フォルダ(777)を作成
警告の指示通りに、/wp-content/cache/amazonjs ディレクトリを作成します。FTPソフトで作業を行うのがお手軽です。
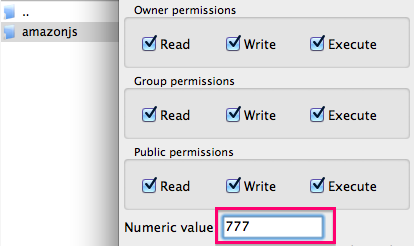
/wp-content 内に cache という名前のフォルダを作り、さらに cache 以下に amazonjs という名前のフォルダを作ります。その後 amazonjs フォルダのパーミッションを「777」に変更します。

私は、Mac の FileZilla という FTP クライアントソフトで作業を行いました。パーミッションを777にしています。
SSH でログインして作業する場合は、以下の手順。
|
1 2 3 4 5 6 |
$ ssh my_wordpress.server $ cd /path/to/wp-content $ mkdir -p cache/amazonjs $ chmod 777 cache/amazonjs |
その後もう一回、WordPress の左部メニューから、設定 → AmazonJS をクリックしてみます。警告が表示されなくなったらOK。
4. Amazon Product Advertising API(amazon.com)アカウントの新規取得/ログイン
Amazon Product Advertising API 用のアカウント(amazon.comのアカウント)を取得します。これは日本の Amazon のアカウント/Amazon アソシエイトのアカウントとは別物ですので注意。既に持っている場合はログインでOKです。
上記URLページの「アカウント作成」をクリック。

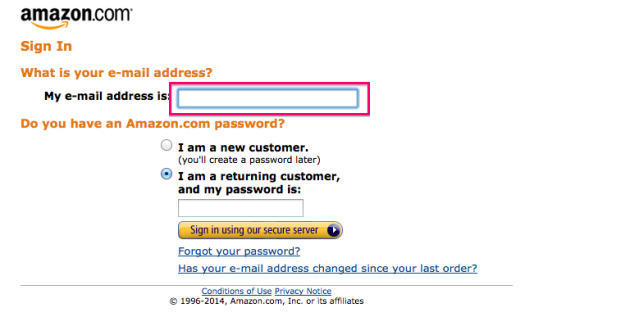
amazon.com のアカウント取得/ログインのページに移動しますので、アカウントを新規取得するかログインします。

My e-mail address is: にEメールアドレスを入力。
アカウント新規取得の場合・・・
→ I am a new customer.(訳:私は新規ユーザーです)
アカウントを新規取得します。
既にアカウントを持っている場合・・・
→ I am a returning customer, and my password is:(訳:私は既にユーザーです、私のパスワードは…)
パスワードを入力してログインします。
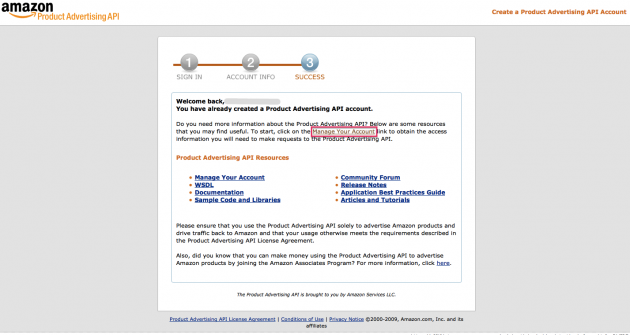
登録作業を進めて完了したら(既存ユーザーの場合ログインしたら)、以下の画面が表示されますので「Manage Your Account」をクリック。

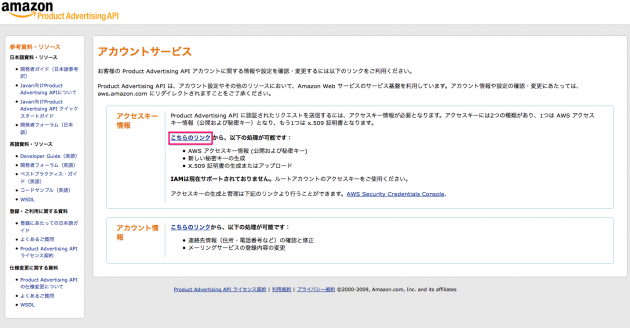
アクセスキー情報を取得するために、アカウントサービスのアクセスキー情報の「こちらのリンク」をクリックします。

注意として、「IAMは現在サポートされておりません。ルートアカウントのアクセスキーをご使用ください。」とあります。これは、後ほどアクセスキー情報取得の際に関連します。
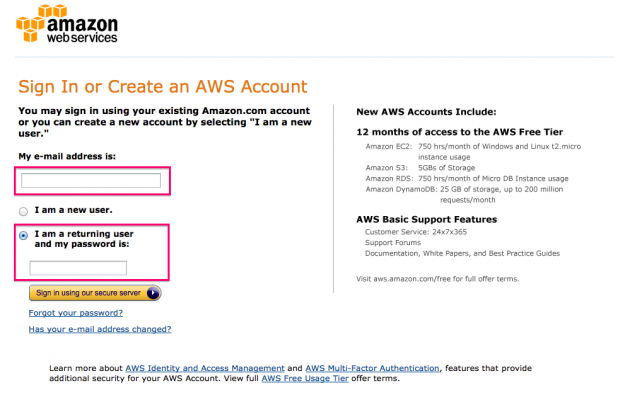
再び amazon.com (amazon web services) のログインフォームに移動しますので、取得済みの amazon.com のアカウント情報でログインします。

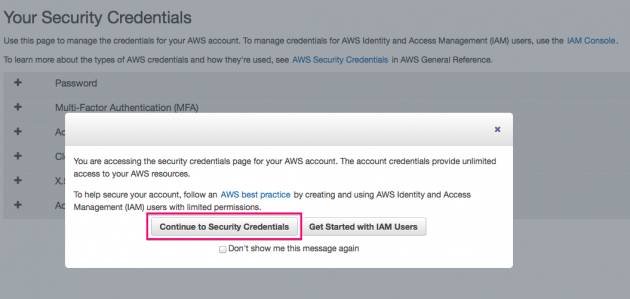
ログイン後、英語メッセージのダイアログボックスが表示されます。

簡単に訳しますと…
あなたは、AWSアカウントのセキュリティ証明ページにアクセスしています。このアカウントの証明書は、あなたのAWSリソースへの無制限のアクセスを与えます。
あなたのアカウントを安全にするためには、AWSのベストプラクティスに従ってください。AWSの Identify and Access Management(IAM:AWSの識別とアクセスの管理)のユーザーを、権限を制限した許可で作成し使用する方法です。
AWSへのアクセス権限を制限したIAMユーザーを作ることができるわけですね… ところが、さっきの「アカウントサービス」のページでは、IAMはサポートされずルートアカウントのキーを使え、と案内がありました。なので、とりあえず今回はIAMユーザーを作成せずそのまま続行。
「Continue to Security Credentials」をクリックします。
5. Amazon Product Advertising API のアクセスキーID/シークレットアクセスキー取得
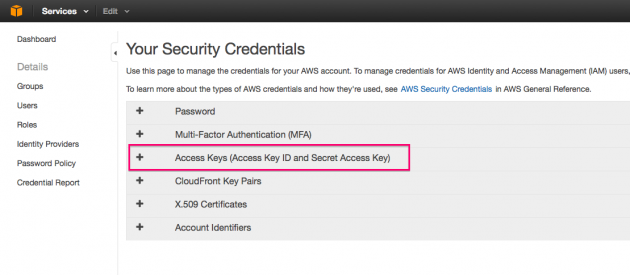
ようやく Amazon Product Advertising API のアクセスキーを取得できるページに辿り着きました。
+ Access Keys (Access Key ID and Secret Access Key) をクリック。

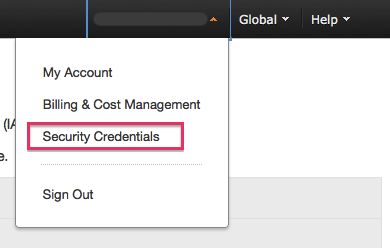
上記ページが表示されない場合は、右上部メニューのアカウント名 → Security Credentials をクリックします。

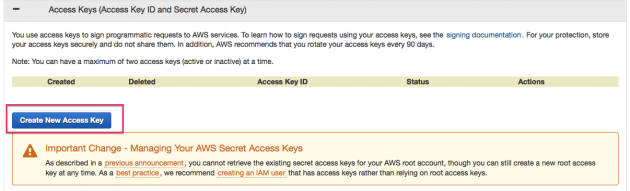
+ Access Keys (Access Key ID and Secret Access Key) をクリックすると、「Create New Access Key」というボタンが現れます。これをクリックしますと、即座に Access Key ID(アクセスキーID)と Secret Access Key(シークレットアクセスキー)が発行されます。

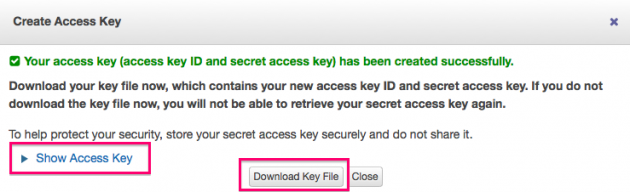
発行されたアクセスキーを取得します。

「Show Access Key」をクリックすると、ブラウザにアクセスキー情報が表示されます。「Download Key File」をクリックすると、アクセスキー情報が記載されたファイルがダウンロードされます。
これで Amazon JS の設定に必要な、「アクセスキーID」と「シークレットアクセスキー」を取得できました!
6. アクセスキーID/シークレットアクセスキーを Amazon JS に設定
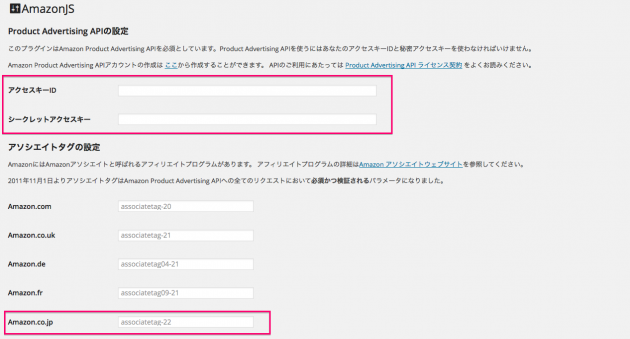
WordPress の Amazon JS 設定画面に戻ります。
取得した Amazon Product Advertising API の「アクセスキーID」と「シークレットアクセスキー」を、AmazonJS の設定画面の「Product Advertising APIの設定」に入力します。

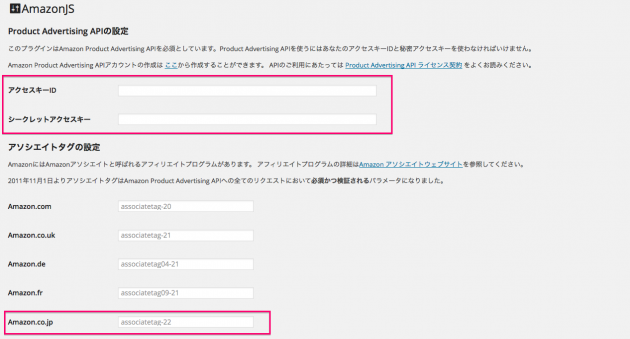
7. 日本の Amazon アソシエイトタグ(トラッキングID)を Amazon JS に設定
同じ AmazonJS 設定画面の「アソシエイトタグの設定」で、Amazonアソシエイトタグ(トラッキングID)を設定します。トラッキングIDは、Amazonアソシエイトの管理画面で確認できるトラッキング用の「***-22」のタグです。
Amazonアソシエイトのアカウントがない場合は、以下のページから登録できます。
Amazonアソシエイト(アフィリエイト)プログラムに参加しよう!
AmazonJS 設定画面のアソシエイトタグの設定 → Amazon.co.jp に、自分のAmazonアソシエイト用トラッキングIDを入力します。

以上で、Amazon JS のセットアップは完了です。長かった〜お疲れ様でした!
8. Amazon JS の使い方
最後に Amazon JS の使い方を説明します。ここまでの作業が報われる瞬間です。いとも簡単にAmazonアソシエイトの広告を WordPress エントリーに掲載することができます!
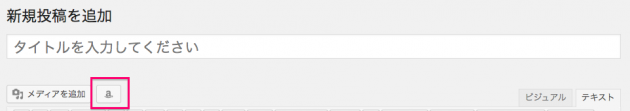
まずは、WordPress で「新規投稿を追加」。左メニューの投稿 → 新規追加より。
Amazon JS プラグインのインストール・設定が完了後は、「新規投稿を追加」の記事作成画面で、Amazon JS 用のアイコンが表示されるはずですのでこれをクリックします。

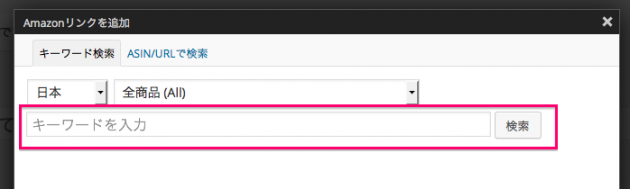
すると、Amazon の商品検索フォームが表示されます。キーワードかASIN/URLで検索します。

先日購入した、WEB+DB PRESS plus の「サーバ/インフラ徹底攻略」を検索しました。Amazon アソシエイト用のリンクタグを取得するために、「選択」ボタンをクリックします。

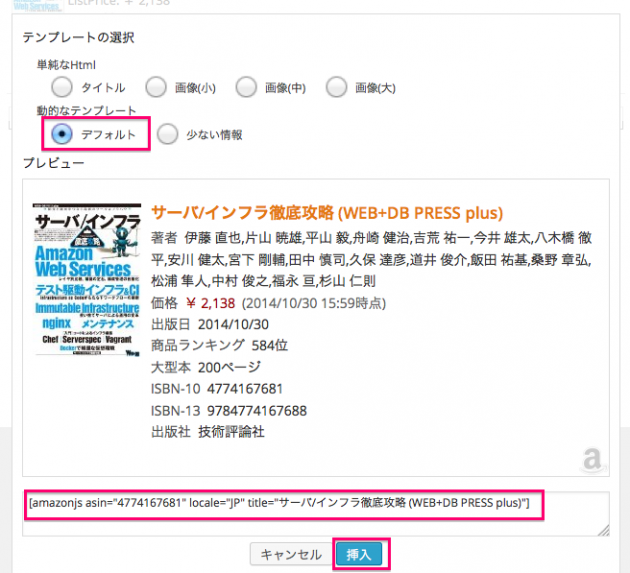
テンプレートの選択とプレビュー、挿入されるショートコードを確認する画面です。今回は、デフォルトのまま「挿入」。

以上の作業だけで、新規投稿の記事に Amazon JS のショートコードが追加されました!
![]()
投稿を確認しますと、以下のようにちゃんと表示され、Amazonアソシエイトタグが設定されたリンクが生成されています。

以下、実際に Amazon JS のコードを挿入してみた感じです。
プログラミング本・技術書やウェブマーケテイングの書籍などを中心に AmazonJS で紹介していこうと思いますので、記事がお役に立てたら当ブログのAmazonアソシエイトのリンク経由で購入して頂けると嬉しいです。よろしくお願いいたします^^
Amazon JS は最初の設定の手間はやや面倒くさいですが、一旦設定しまえばありえないほど簡単に、WordPress で Amazonアソシエイトを活用できるようになります。WordPress でブログを書かれている方(特に怠惰好きのプログラマの方)には、おすすめなプラグインだと感じました。WordPress ユーザーの方はぜひお試しください!
Amazon 以外の広告も掲載したい場合
Amazon 以外にも広告を掲載したい場合は、他の広告代理店のサービスを利用すると掲載できます。当ブログでは、以下のアフィリエイト・プログラムを利用しています。Amazon 以外の広告を掲載したい場合はこちらもご利用ください!
A8.netとバリューコマースは、大手のアフィリエイト広告会社です。上場企業ですので信頼性も大丈夫かと思います。
- – 参考リンク –
- WordPressでAmazonアソシエイトリンクを記事内にかんたんに設置できるプラグイン「AmazonJS」 | nekonomemo.net
- 僕のWordPressブログで効果を出している+αなカスタマイズ
- Amazon Product Advertising APIで使うシークレットアクセスキーを取得する | kwLog
- AmazonJSのシークレットアクセスキーはどこでみる? | てだて
- WordPress の関連記事
- WordPressをTwitter Bootstrapでレスポンシブデザイン対応
- WordPressブログに更新日を表示
- WordPressにOGP設定・プラグインなしでFacebook/Twitter Cards対応
- WordPressでパンくずリスト・複数の親子カテゴリーを表示
- WordPressでプライベートな非公開ブログを運用
- BackWPupでエラー ERROR: Dropbox API: (35)
- ブログ・WordPress記事をFacebookに自動投稿するIFTTT設定
- RSS Graffitiが終了…代替にはIFTTTが使える
- WordPressで親カテゴリーに属する子カテゴリーの一覧を出力
- wp_list_categoriesでリンクなしで投稿数ゼロのカテゴリを表示 – WordPress
- 初回公開日: 2014年11月4日
- 11件のコメント

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





丁寧な記事ありがとうございます!お陰様でスムーズにAmazonJSを導入することができました。
タカタロウさん、コメント有難うございます。
お役に立てたようで良かったです!
とても分かりやすい記事をありがとうございます。
私は最近ワードプレスを始めたので、こちらで紹介されている方法を実践してみます^^
うしらくさん、コメントありがとうございます!
はい、ぜひぜひ。アマゾン・アソシエイトの利用がとても簡単になりますよ^^
とっても分かりやすかったです!ワードプレス初心者のおっさんでもできました!ちょー感動しました。他の記事もぜひ参考にさせていただきます。これからも私のような迷えるおっさんを助けてあげて下さい!
そらんぼんさん、コメントありがとうございます。お役に立てましたようで良かったです!
WordPress は色々と便利ですし、プラグインの活用も面白いですよ〜^^
はじめまして。
とても詳しく説明されていたので、一度で設定をすることができました。
ありがとうございます。
登録後に、疑問な点が2点あるのですが、お答え頂けると幸いです。
1つ目
1つのアクセスキーで2つ以上のサイトのAmazonJSに登録することは可能なのでしょうか?
2つ目
登録後何日かしてアソシエイトの管理画面を見たら「直接のリンク以外」のクリック数が激増していたのですが、掲載している商品名は出てきませんでした。
直接アマゾンから広告を作成した商品は何回クリックがあったか分かるのですが。。。
これは問題ないことなのでしょうか?
初めてのコメントで、いきなり質問ばかりで申し訳ございません。
お時間があるときにでも、お答え頂けると助かります。
どうぞよろしくお願いいたします。
まことさん、こんにちは。記事をお読み頂きありがとうございます!
以下ご質問への回答です。
>1つのアクセスキーで2つ以上のサイトのAmazonJSに登録することは可能なのでしょうか?
これは試したことがないので分かりませんが、理論上は可能であると思います。
ただし、Amazon アソシエイトおよび AmazonJS が利用する Amazon Product Advertising API の規約を確認する必要があるかと思います。
> 「直接のリンク以外」のクリック
検索して調べましたところ、AmazonJS を使うとクリックは全てこの「直接のリンク以外」に集計されるようです。
正確には、Amazon Product Advertising API 経由のリンクは「直接のリンク以外」になるとのことです。
以上ですがよろしくお願いいたします!
こんにちは!
早速のご回答ありがとうございます。
規約の確認してみます。
「直接リンク以外」のクリックは安心しました。
今後も参考にさせて頂きたいと思います。
どうぞよろしくお願いいたします。
こんにちは。
大変わかりやすく説明していただきありがとうございます。amazon JSのページは、今は割りと日本語の部分が増えてますね。
無事wordpressの投稿に入れることができました!ありがとうございました!!
ちゃりすけさん、コメントありがとうございます!無事に Amazon JS を設置できたようで良かったです。お役に立てて嬉しく思います!