- 更新日: 2013年4月10日
- WordPress
ブログの Facebook ページを作成して、いいねが俺1人を完成させるまでの手順
ブログを再び書き始めたこともあって、Facebookページの作成を勉強がてらやってみました。このブログのFacbookページを作ってみた。ほんとこれまで謎だったのですけど、やってみればあっけないほど簡単。基本的なページだけであれば、この手順通りやれば10分〜1時間以内には確実にできると思います。自由なHTMLで書いたりといった一手間を加えるなら、もっと時間はかかりますけれども。
ブログの Facebook ページ を作成する手順
まずは、Facebookページを作成するためのページに行きます。Facebook に自分のアカウントでログインして、左メニューの「プロフィール編集」をクリック。プロフィール編集ページで、一番下までスクロールしてフッター部の「ページ作成」をクリック。Facebookトップページだと延々と自動ロードしてフッター部に辿りつけないので(笑)。どうしても、辿りつけない場合は、こちらのリンクから。
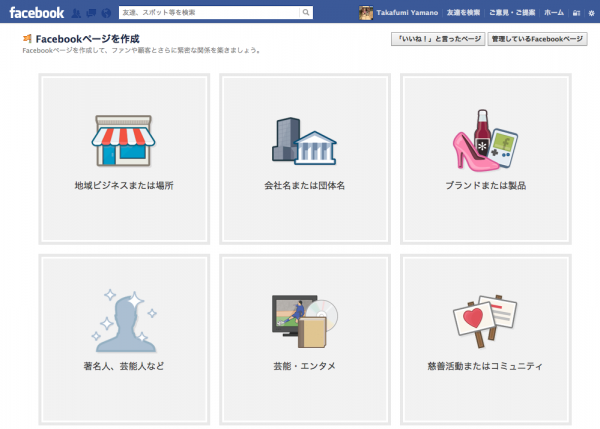
今回は当ブログの Facebook ページを作成するので、カテゴリーで「ブランドまたは製品」を選択。

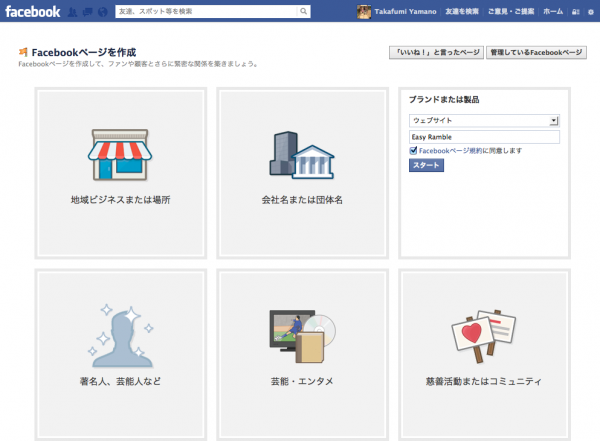
「カテゴリを選択」で「ウェブサイト」を選択して、「ブランドまたは製品名」に「ブログのタイトル」を入力、Facebook規約を読み同意にチェックして、「スタート」ボタンをクリック。

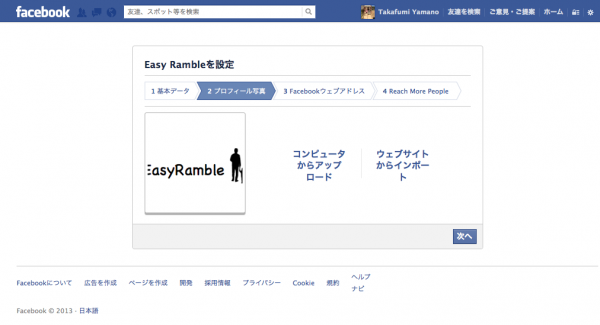
「Easy Ramble を設定」のウィザードが表示されます。
「1. 基本データ」を入力して、情報を保存。

「2. プロフィール写真」をコンピュータからアップロード。あ、なんかはみ出てしまいました‥ まあいいや、気にせず次へ。

「3. Facebookウェブアドレス」を入力して、URLを決定。「いったん選択すると、変更することはできません。」とあるので慎重に。私は、おすすめで表示されたものそのままにしました。

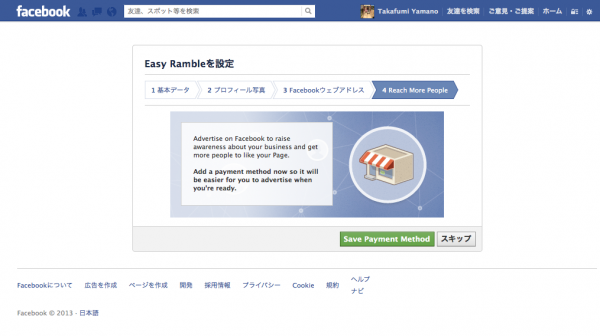
「4. Reach More People」で宣伝するためには支払い方法を登録してね、と出てきますがここはスキップで。

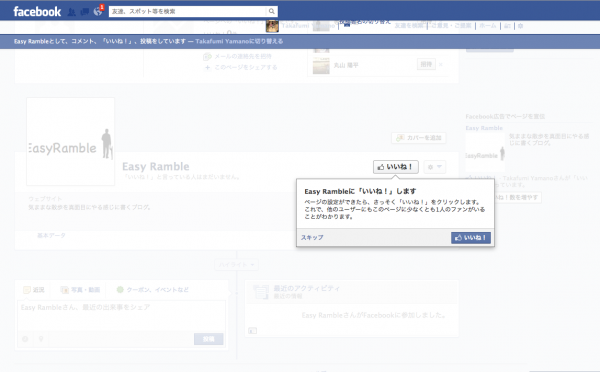
Facebook ページが出来上がった模様、だが霞がかかってしまいました!私の初Facebookページが早くも消えそうです。しょうがないのでとりあえず、自分で「いいねボタン」を押しておく。自作自演だけど、Facebook に催促されて仕方なくですよ。続いてシェアしますか?みたいな案内に移りますが、よくわからんので一旦スキップ。そしたらやっと霞が晴れました。

Facebookページが表示されるので、とりあえずこれで開設作業は終了。あとはいろいろFacebookページのデータを設定していくのですが、これが面倒くさそう。ぼちぼち暇な時にでも見ます。
Facebook のいいねボックス(Like Box)を設置
次に、Facebook用のソーシャルプラグインを作成します。いろんなブログでいつも目にする、あれ。いいね押してる人たちの顔が表示されて、賑わってる感満載のあれです。
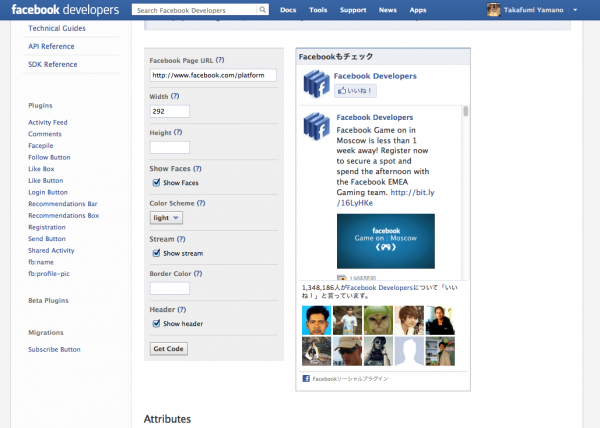
Like Box – Facebook Developers
まずは、上のURLへ行きます。そして先ほど作った自分のブログの Facebook ページのURLを入力して、Get Code のボタンを押してプラグイン表示用のコードを取得します。

続いて、自分のブログの表示したい場所にコードを挿入っと。できました、あっけないほど簡単です。私は、Wordpressでサイドバーの部分に表示させました。
これで、ソーシャルプラグインが無事に表示されたわけですが、「いいね」してるのが自分一人というね。いつも見る人気ブログのいいねボックスが人の顔だらけなので、若干思ってたんとちがーう。このブログ始めたばかりだし、羞恥プレイというほどに見てる人がいるわけでもないのに、なんか恥ずかしいのですけど(笑)。

いいね俺1人のこの状態いつまで続くのでしょうか、貴重かもしれないので何枚もスクリーンショットを撮りましたよ!2人目のいいねしてくれる超愛に溢れたお方が現れたら、二度と見られないかもしれませんからね。ということで優しいお方、2げっとしませんか?

- – 参考リンク –
- Facebookページの作り方(基礎編) [フェイスブック(Facebook)の使い方] All About
- Facebookページ作成からWordPressとの連携までの道のり | webox blog
- 自由にHTMLを書くFacebookページの作り方 [フェイスブック(Facebook)の使い方] All About
- Facebookページで「Static HTML」アプリを利用したコンテンツを作成する方法 | IMAGINATION DESIGN BLOG – WordPress Mac.の情報を中心に紹介
- WordPress の関連記事
- WordPressをTwitter Bootstrapでレスポンシブデザイン対応
- WordPressブログに更新日を表示
- WordPressにOGP設定・プラグインなしでFacebook/Twitter Cards対応
- WordPressでパンくずリスト・複数の親子カテゴリーを表示
- WordPressでプライベートな非公開ブログを運用
- BackWPupでエラー ERROR: Dropbox API: (35)
- ブログ・WordPress記事をFacebookに自動投稿するIFTTT設定
- RSS Graffitiが終了…代替にはIFTTTが使える
- WordPressで親カテゴリーに属する子カテゴリーの一覧を出力
- wp_list_categoriesでリンクなしで投稿数ゼロのカテゴリを表示 – WordPress

 画像付き英語辞書 Imagict | 英単語をイメージで暗記
画像付き英語辞書 Imagict | 英単語をイメージで暗記





Leave Your Message!